
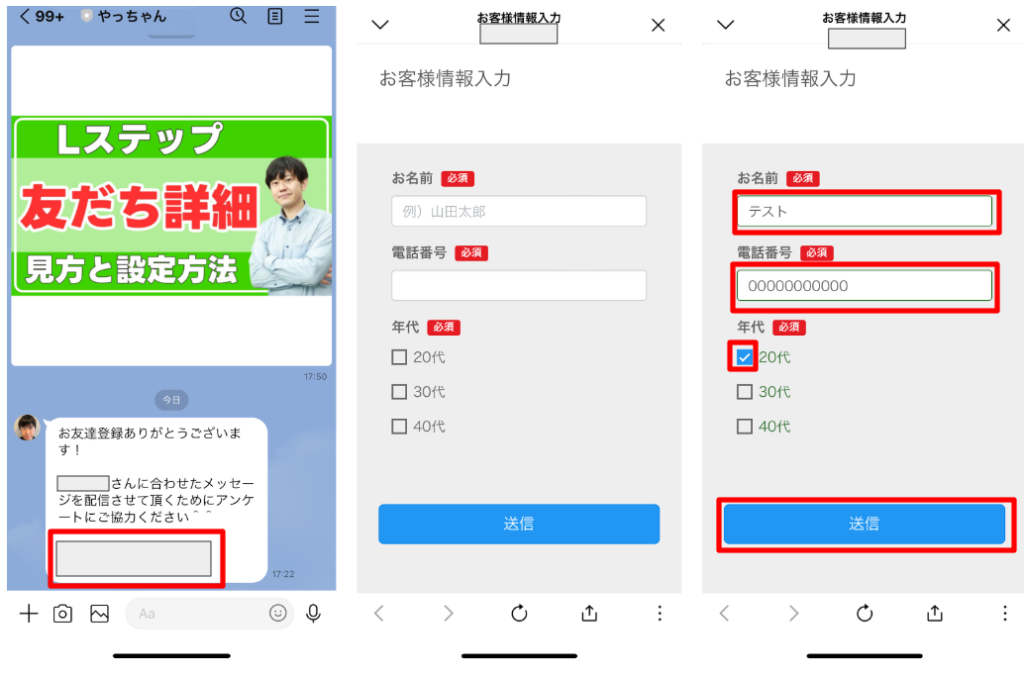
今回は新規友だち追加時に上記のような「回答フォーム」を自動で配信する方法について解説していきます
回答フォームの作成方法

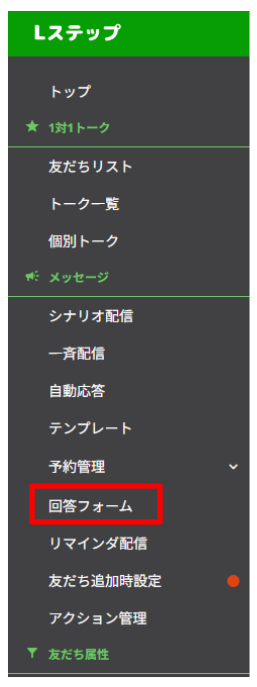
「回答フォーム」をクリック

「+新しい回答フォーム」をクリック

「フォーム名(管理用)」を入力(システムで管理する名前でお客様には表示されません)
「タイトル」を入力(回答フォームのタイトルでお客様に表示されます)
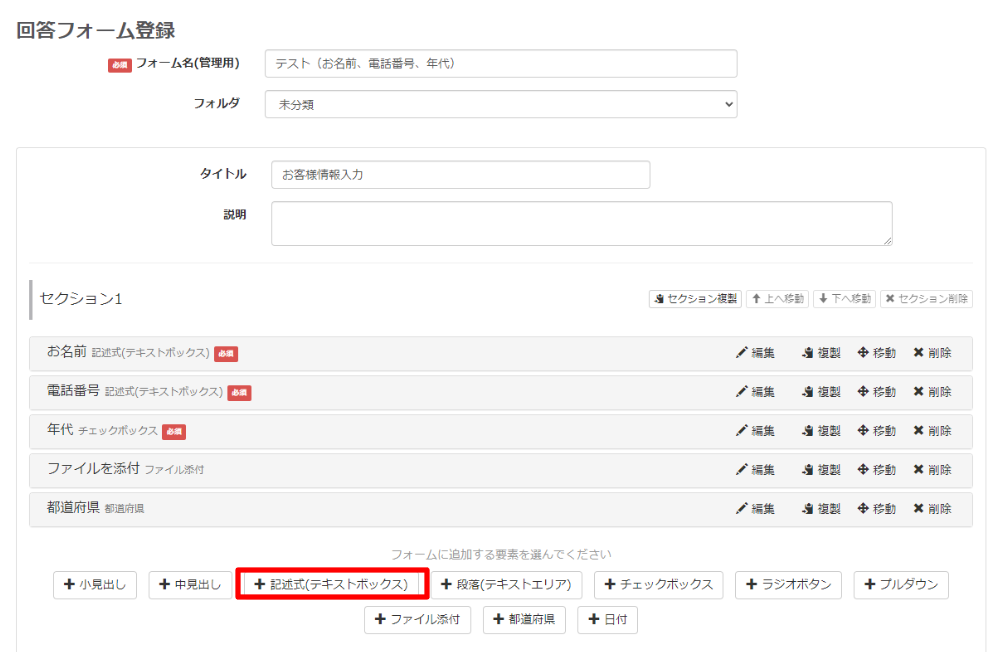
「+記述式(テキストボックス)」をクリック

「項目名」を入力
「プレースホルダ」はまだ未入力の際にグレーで表示される文言になります(入力例などを入れておくと良いかと)
「+本名」「+システム表示名」をクリックしておくと、Lステップの情報としてお客様が入力した情報が記録されます
「必須」にチェックを入れておくと入力が必須になります

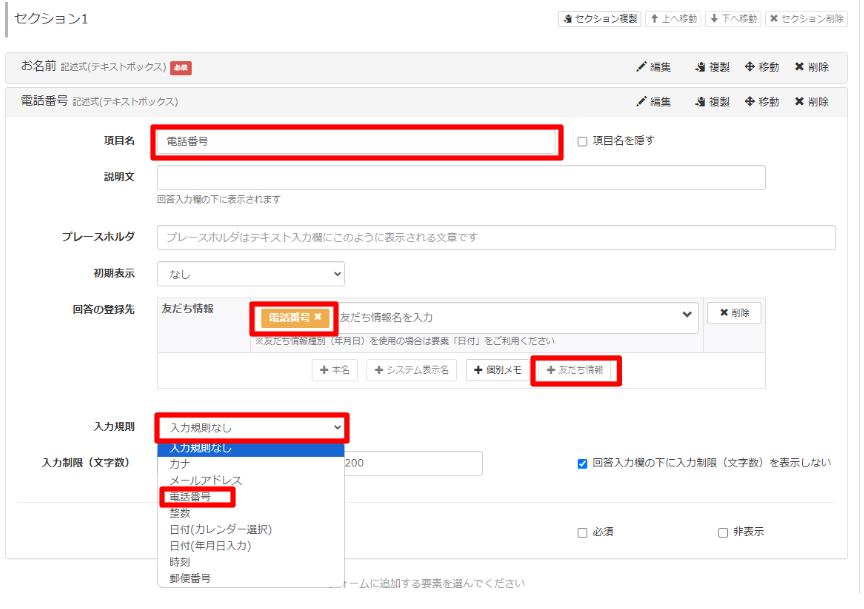
下の方にスクロールをして「+記述式(テキストボックス)」をクリック

「電話番号」と入力
「+友達情報」をクリックするとLステップに情報が記録されます
「友だち情報」のところに「電話番号」と入力して新しい友達情報を作成することが可能
「入力規則」から「電話番号」を選んでおくと、電話番号以外の入力でエラー表示が出るようになります

下の方にスクロールして「+チェックボックス」をクリック

「年代」と入力
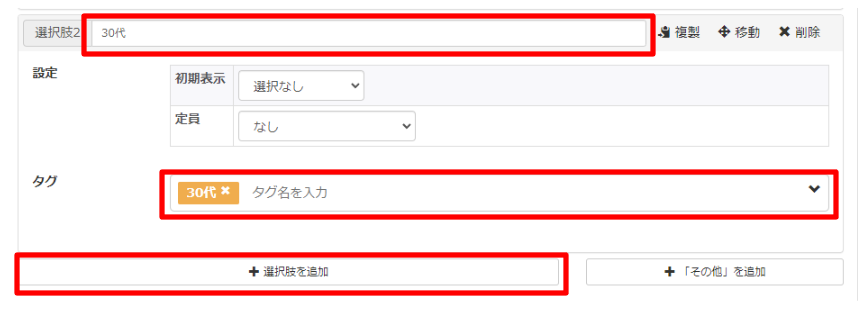
「選択肢1」に「20代」と入力
「タグ」に「20代」と入力して新しいタグの作成が可能
「+選択肢を追加」をクリック

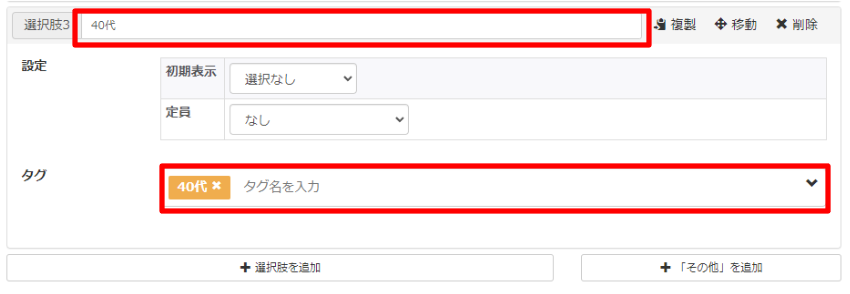
同じようにして選択肢2と選択肢3も作成します


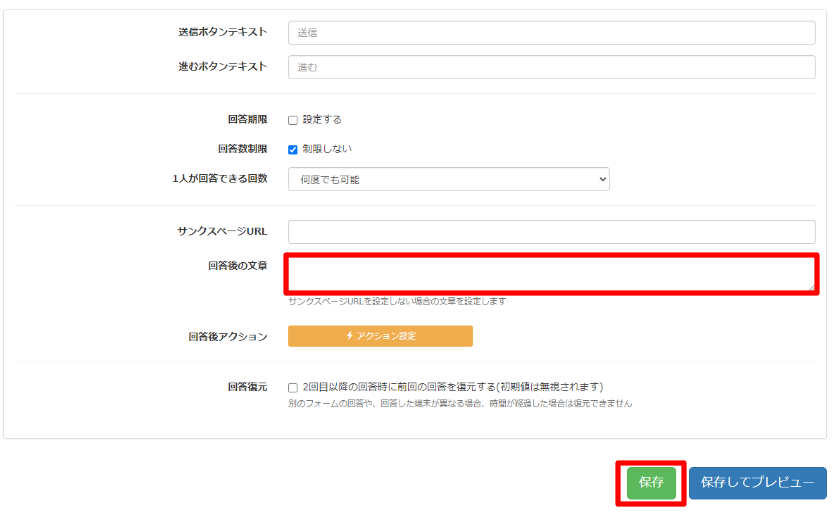
一番下までスクロールして「回答後の文章」に文章を入力しておくと、アンケート回答後に入力した文言が表示されます
「保存」をクリック

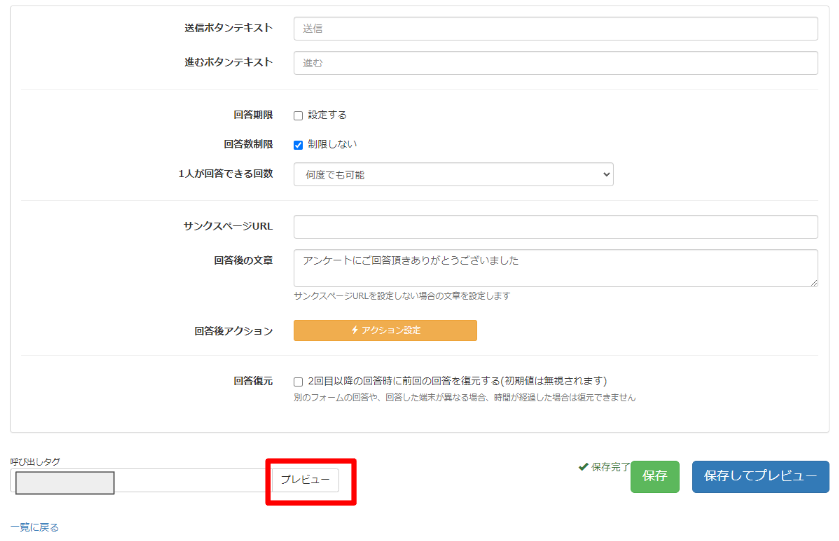
「プレビュー」をクリック

フォームのプレビューが確認できます
新規友だち追加時に回答フォームを自動配信する方法

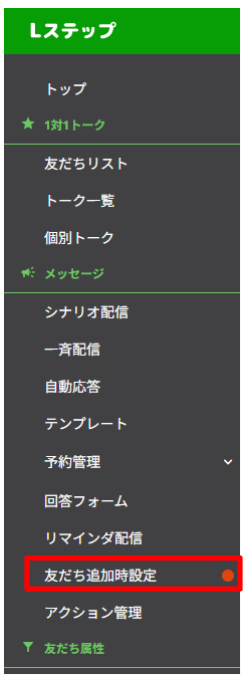
「友だち追加時設定」をクリック

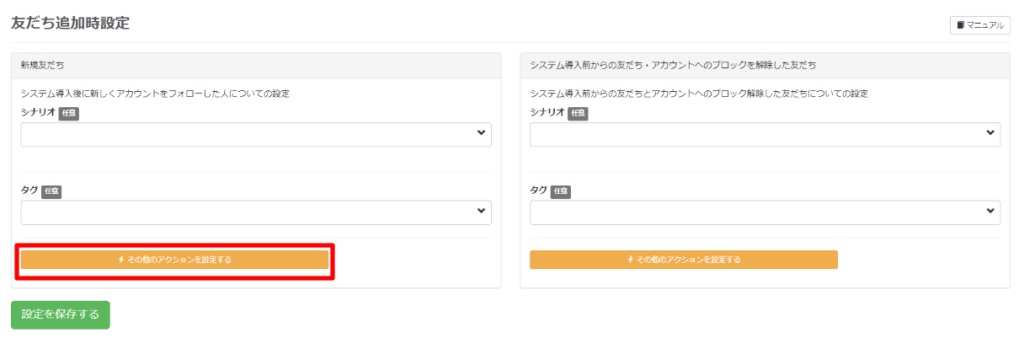
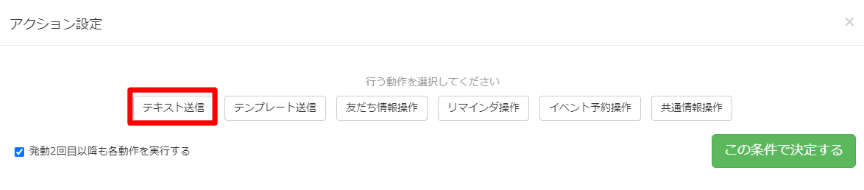
「その他のアクションを設定する」をクリック

「テキスト送信」をクリック

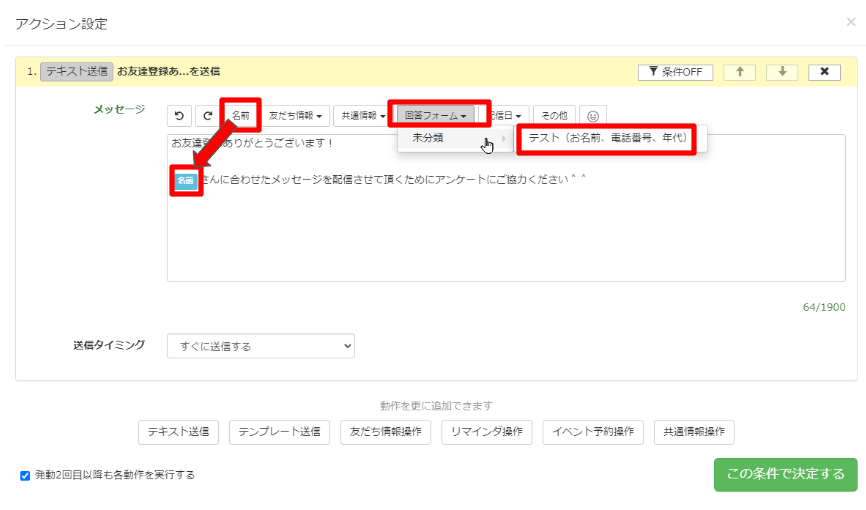
「名前」をクリックするとお客様のLINE名が表示されます
「回答フォーム」をクリックして先ほどの作成した回答フォームを選択

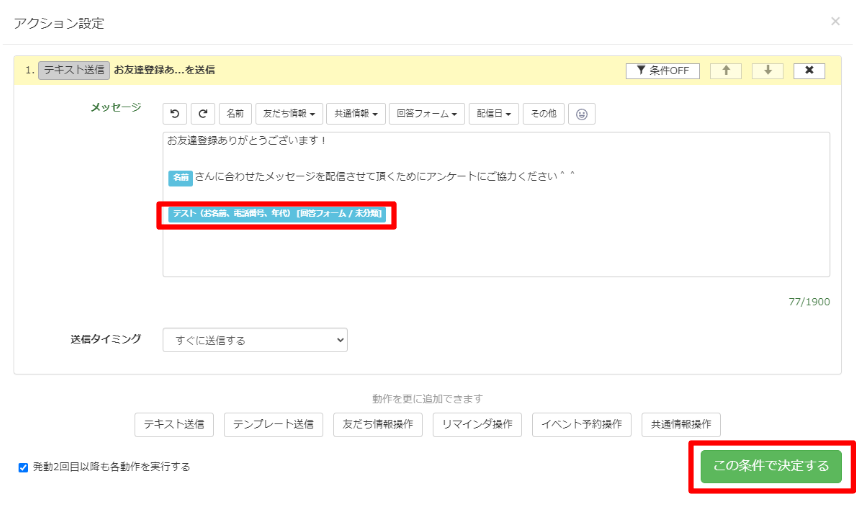
上記のようにメッセージ内に回答フォームが配置されますので、テキストを作成したら「この条件で決定する」をクリック

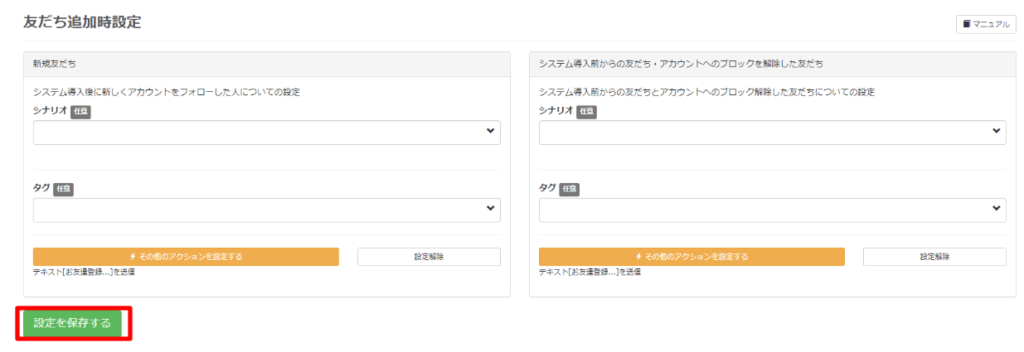
「設定を保存する」をクリック

実際に友達登録されると上記のように自動で配信されます
URLをタップするとアンケートフォームが表示されます
入力して選択して「送信」がタップされると、

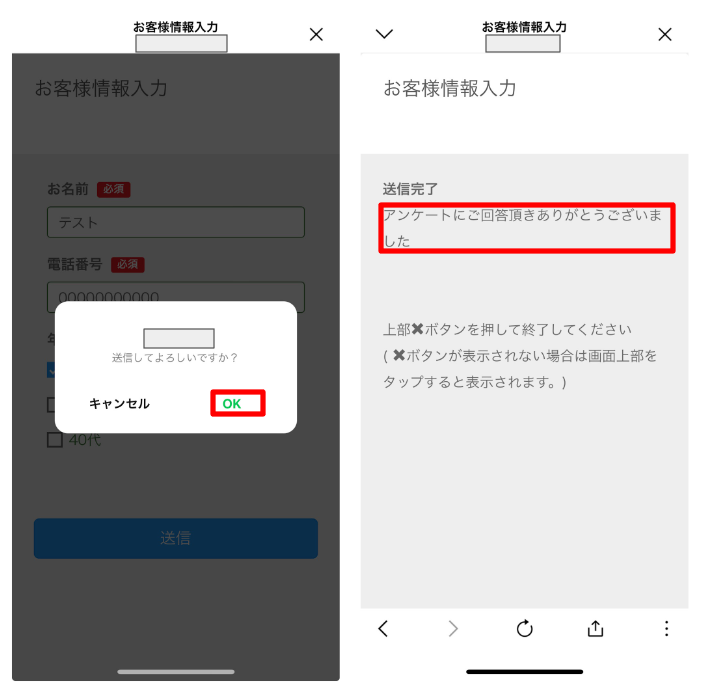
上記の画面になり「OK」がタップされると、設定しておいたメッセージが表示されます

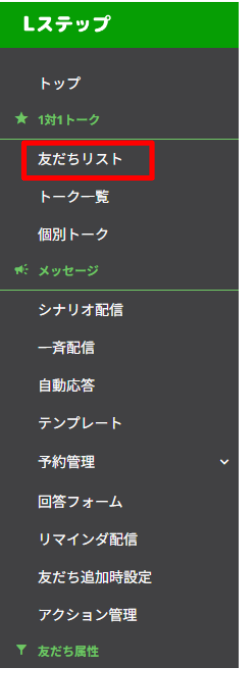
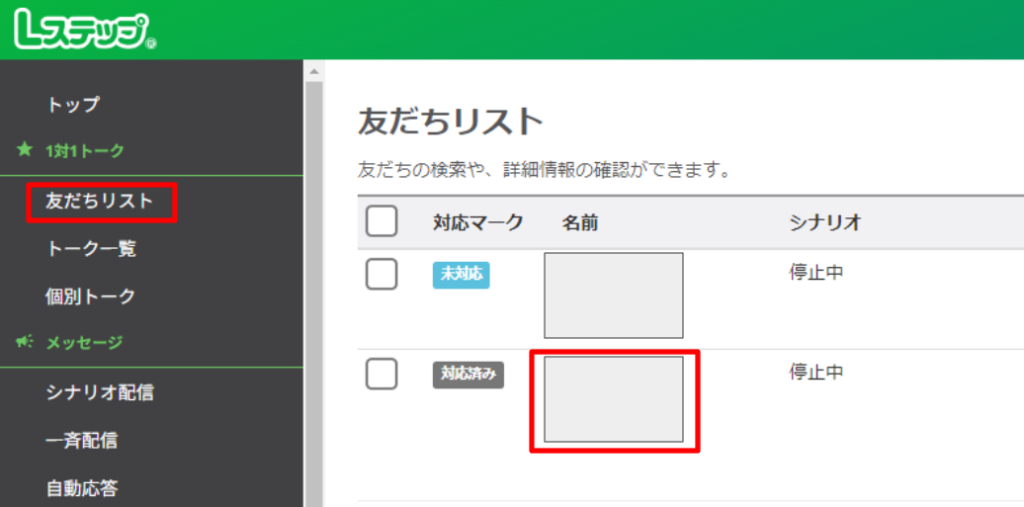
「友だちリスト」をクリック

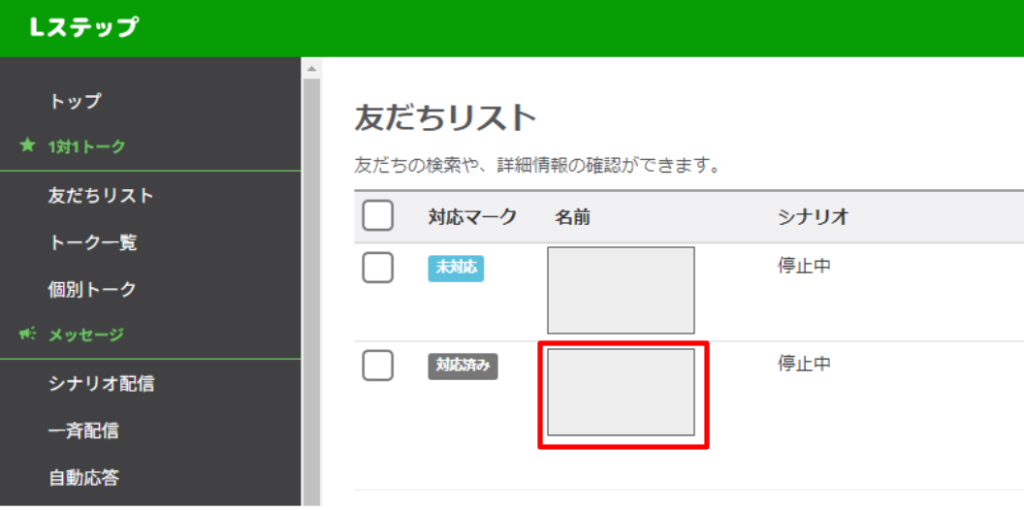
回答フォームに回答した友だちをクリック

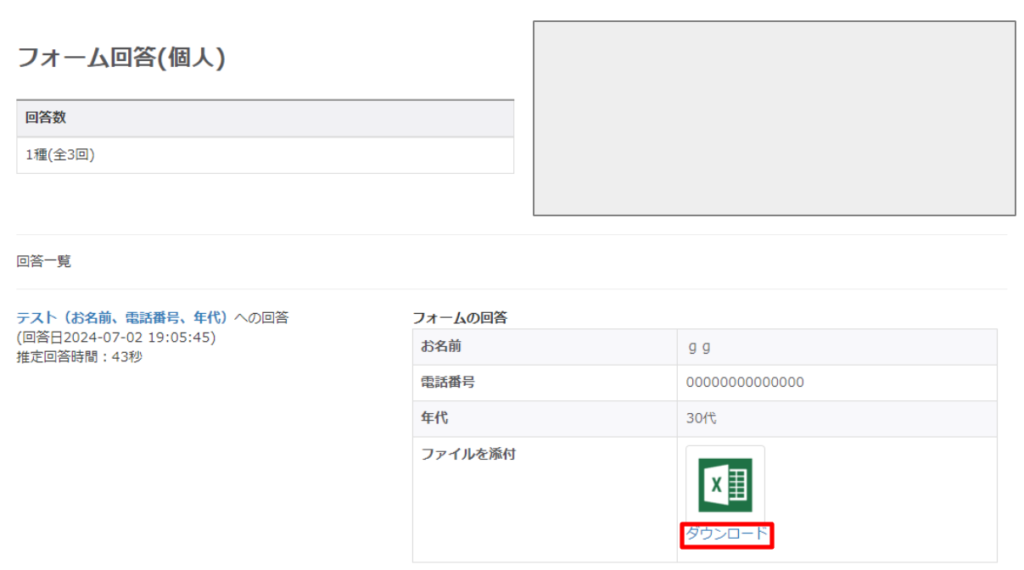
「フォーム回答」をクリック

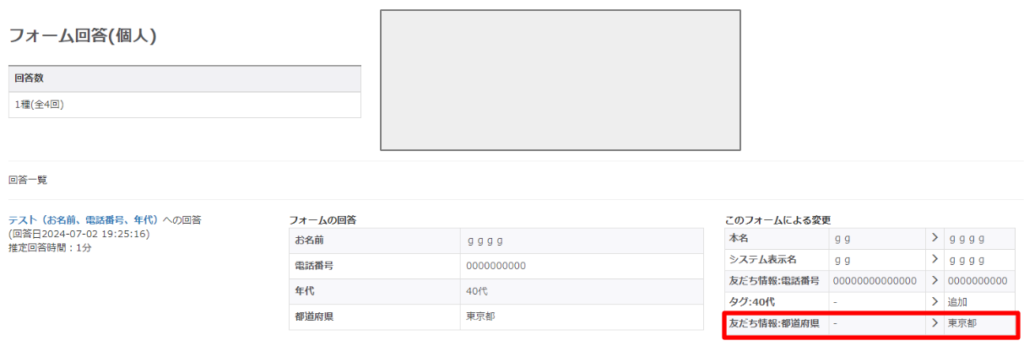
「このフォームによる変更」というところにしっかりアンケート回答が表示されています
新規友だちに回答フォームを使うことで、自動でタグ付けや情報をLステップに保存することが可能で、後にそのタグが付いている人だけに「一斉配信」を送信したりすることが可能なので、効率的な販促を行うことができますので、参考にしていただければ幸いです
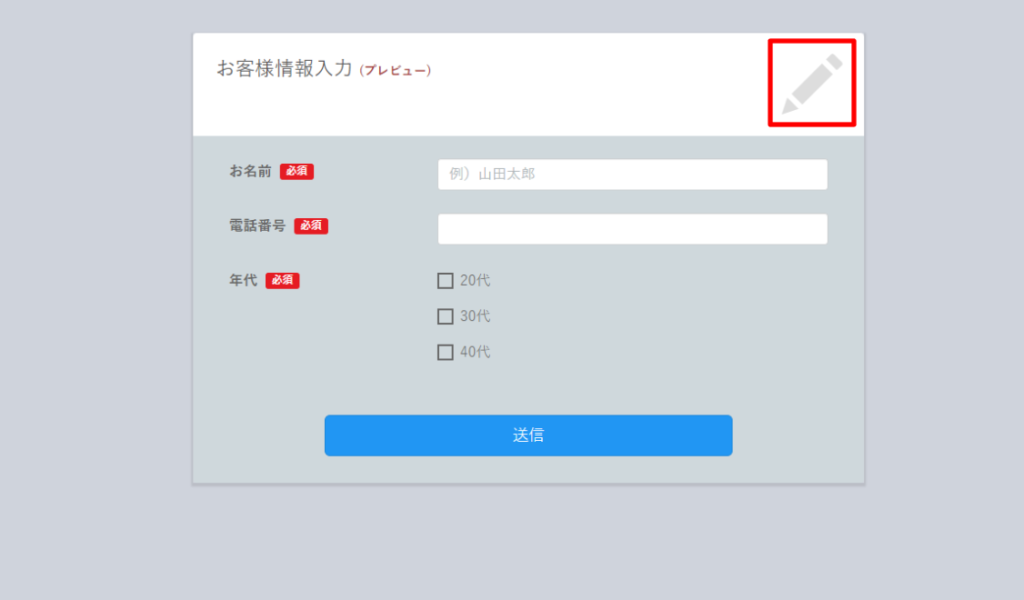
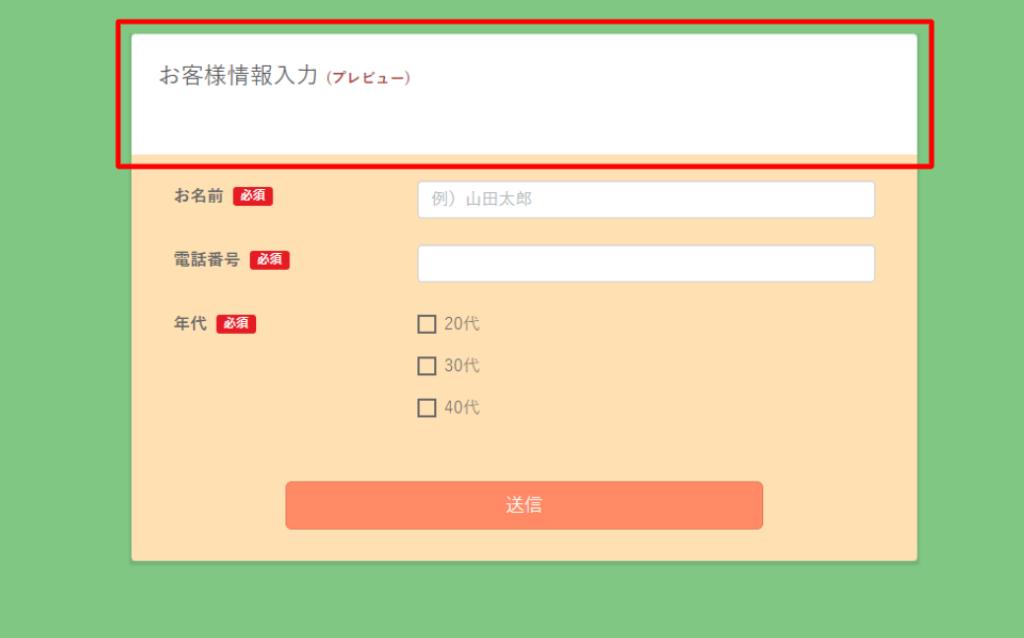
回答フォームの鉛筆マークの削除方法

「右上の鉛筆マーク」を削除します

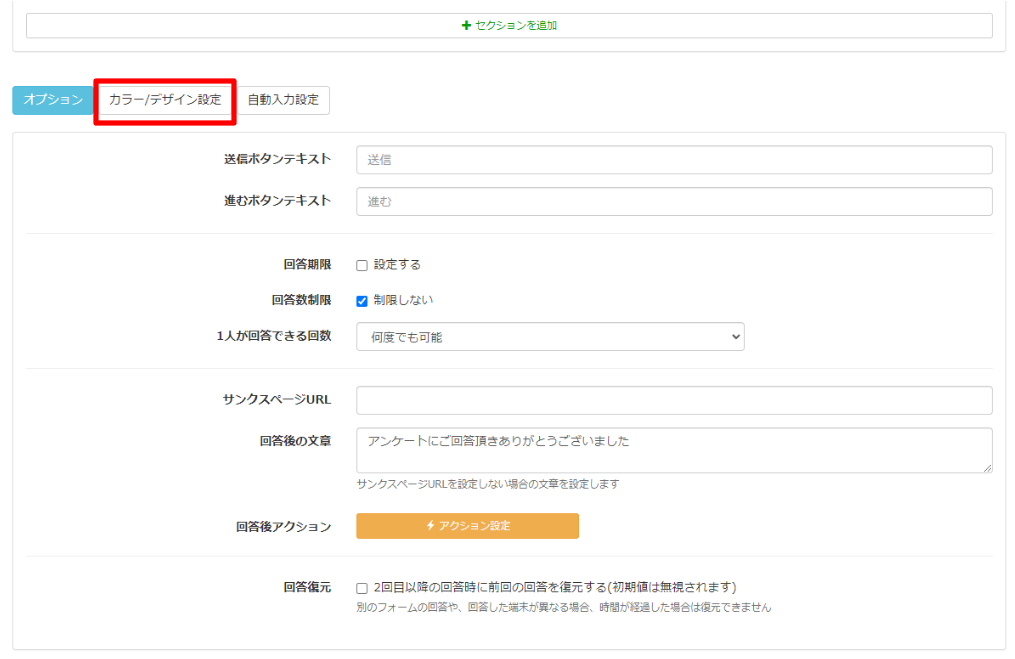
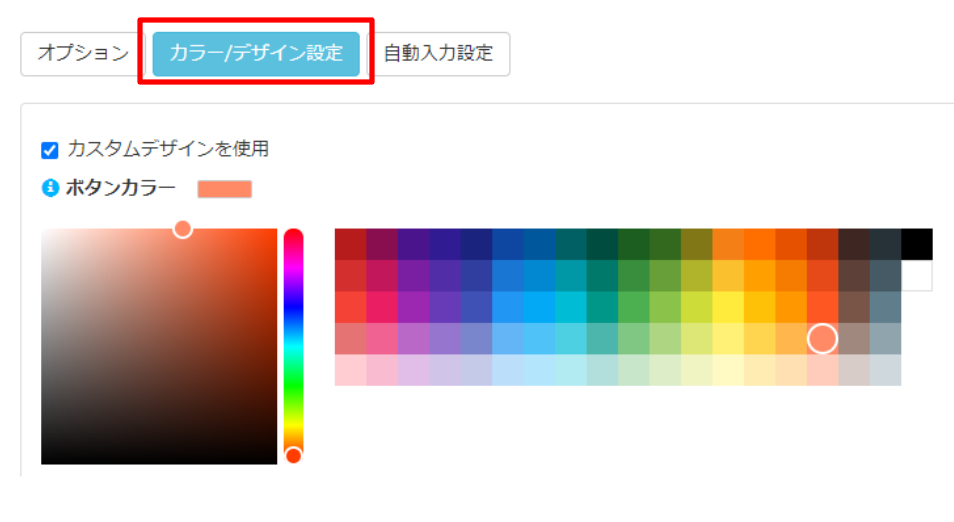
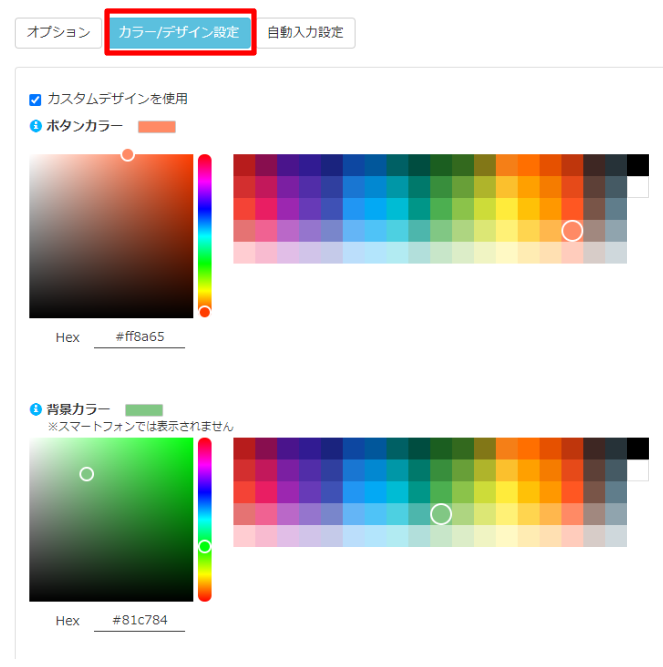
回答フォームの作成画面の一番下の「カラー/デザイン設定」をクリック

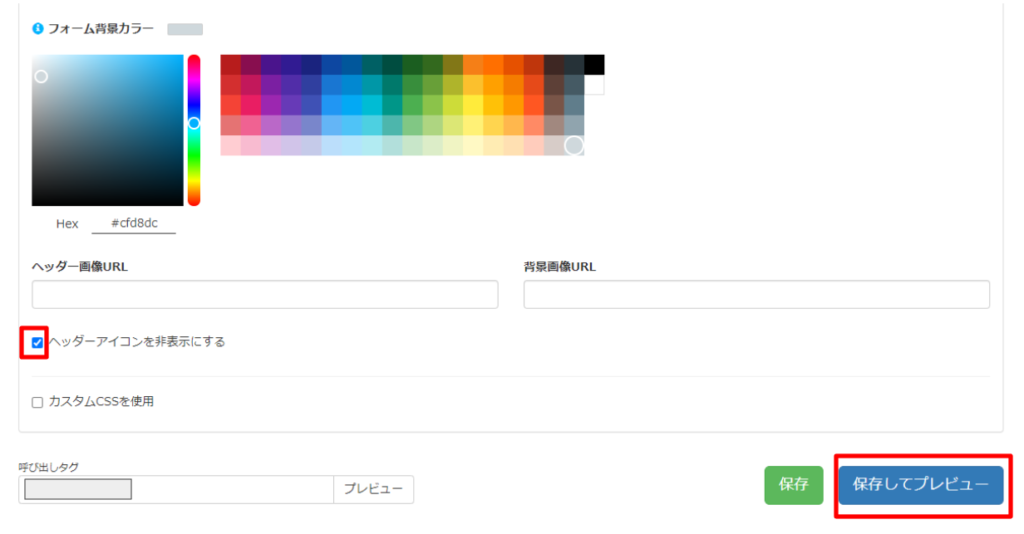
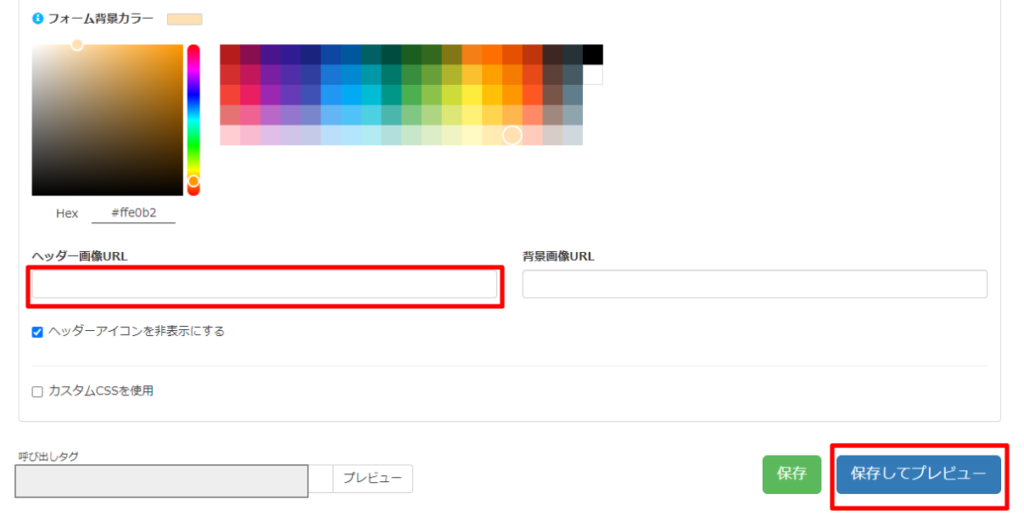
「ヘッダーアイコンを非表示にする」にチェックを入れて、「保存してプレビュー」をクリック

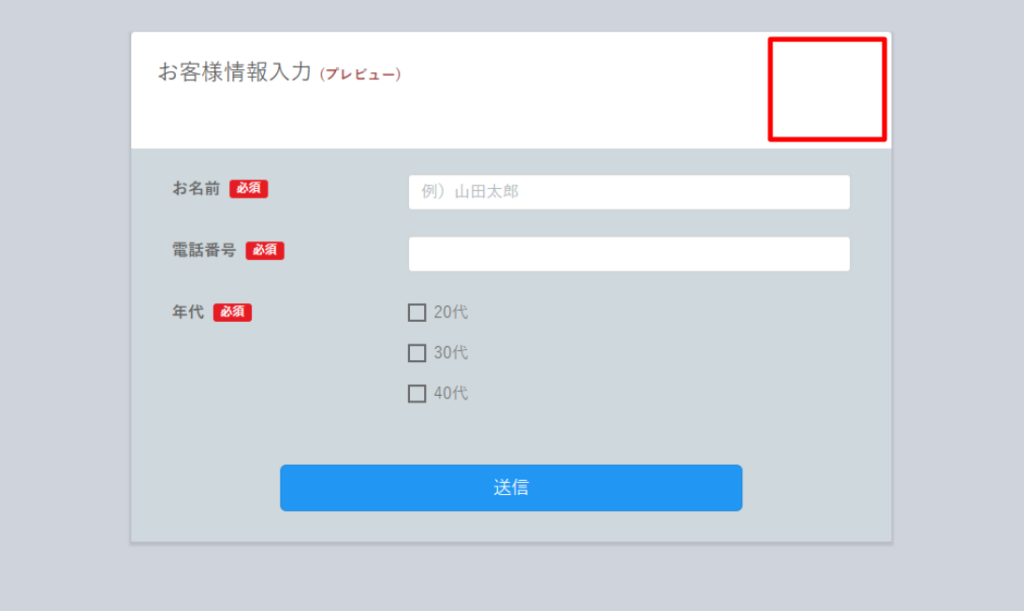
これで消すことができます
回答フォームのボタン、背景カラーを変更するやり方

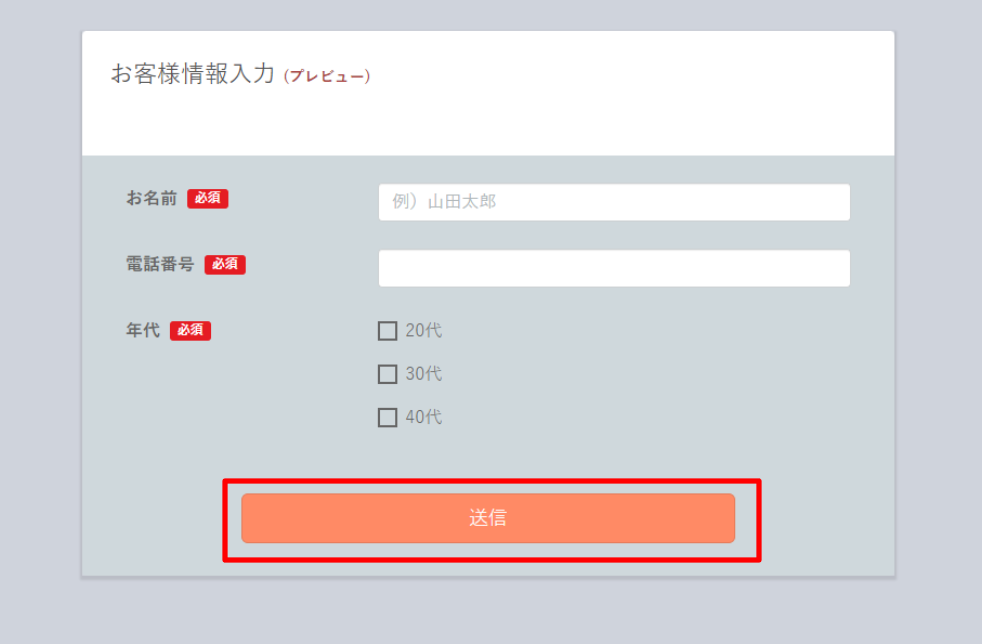
上記の回答フォームのボタンの部分のカラーの変更方法です

同じくカラー/デザイン設定の「ボタンカラー」のカラーを変更します
色をクリックして「保存してプレビュー」をクリック

これで変更できます

続いてフォームの背景

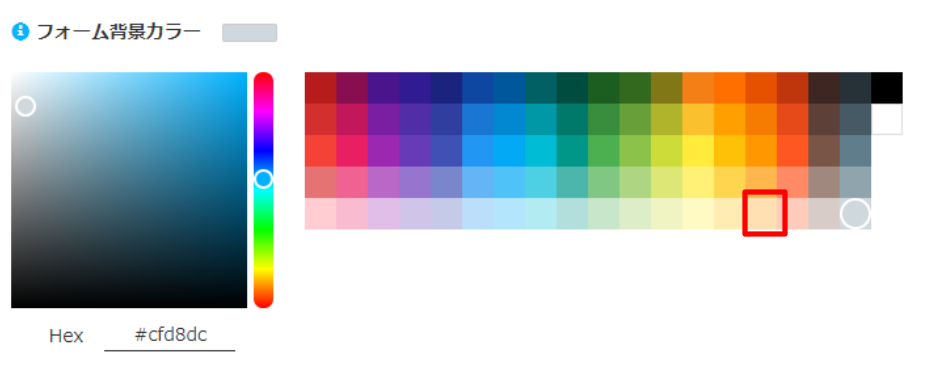
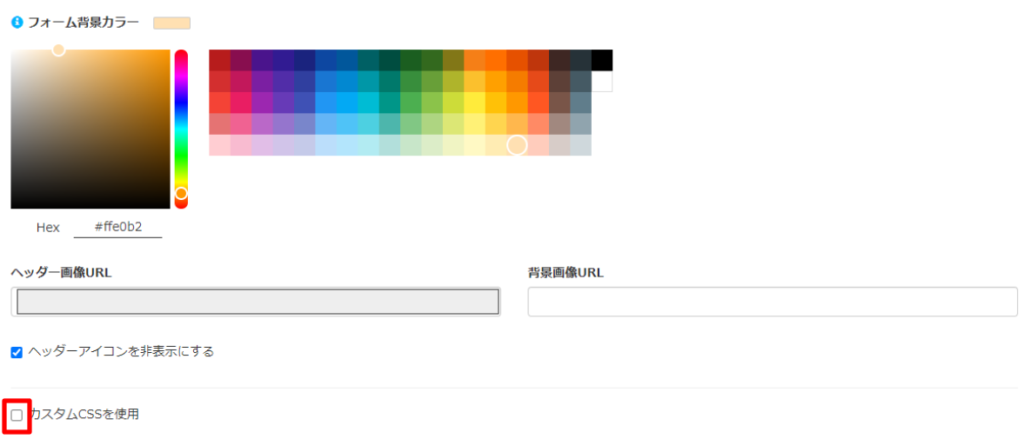
「フォーム背景カラー」のカラーを変更して、「保存してプレビュー」をクリック

これで変更完了

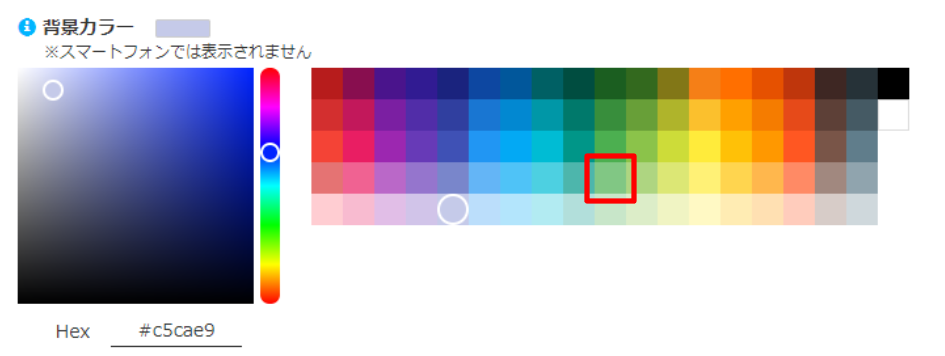
同じく画面全体の背景も変更できます(※スマホでは表示されない部分です)
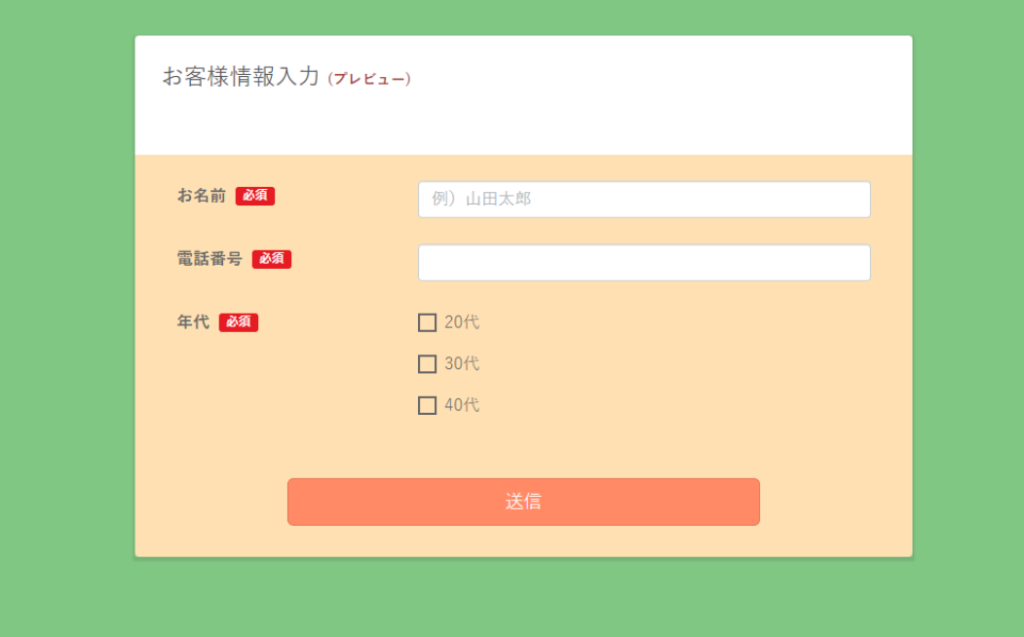
「背景カラー」を変更します

これで変更完了
回答フォームのヘッダー画像を挿入するやり方

上記の回答フォームのヘッダー部分に画像を挿入するやり方です

Lステップの左の欄から「登録メディア一覧」をクリック

「画像アップロード」をクリック

「ファイルを選択する」をクリック
パソコンに保存している回答フォームのヘッダーに利用したい画像をクリック

アップロードできたら「閉じる」をクリック

登録メディア一覧に表示されているので、「ダウンロード」をクリック

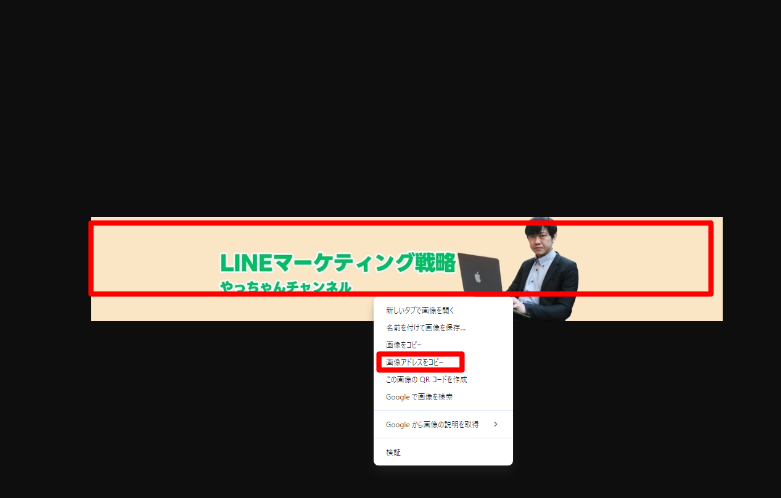
画像の部分で右クリック
「画像アドレスをコピー」をクリック

同じくフォーム作成画面の一番下のカラー/デザイン設定をクリック

「ヘッダー画像URL」に先ほどコピーしたアドレスをペースト
「保存してプレビュー」をクリック

これでヘッダー画像を挿入することができます
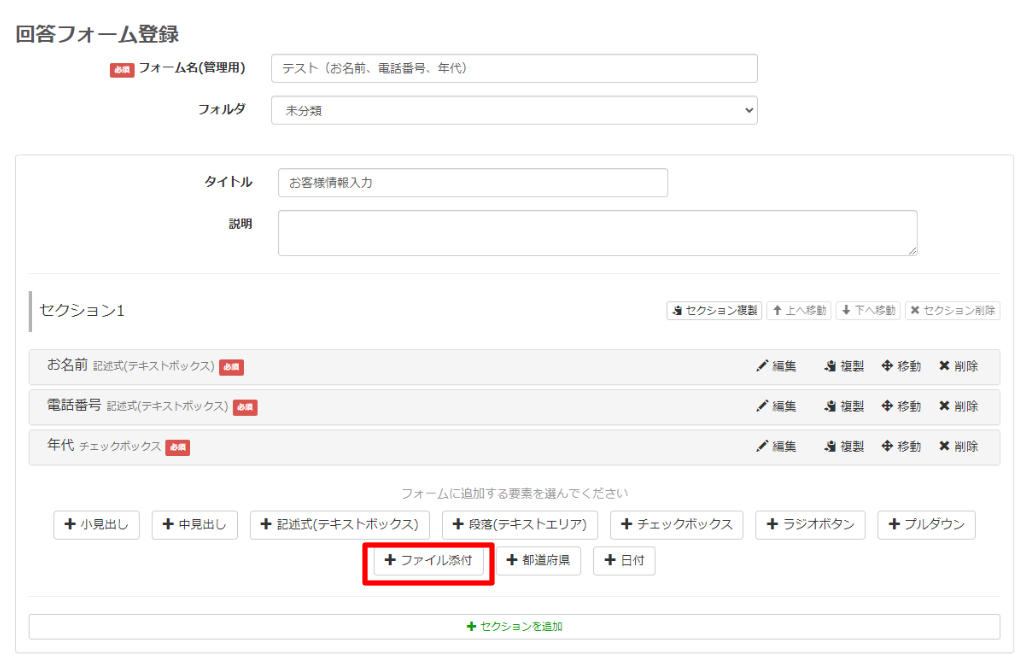
回答フォームからファイルを添付してもらうやり方

「+ファイル添付」をクリック

今回は「ファイル種別」から「Excel」を選択します
一番下までスクロールして「保存」をクリック

ファイルを添付という項目が作成できました
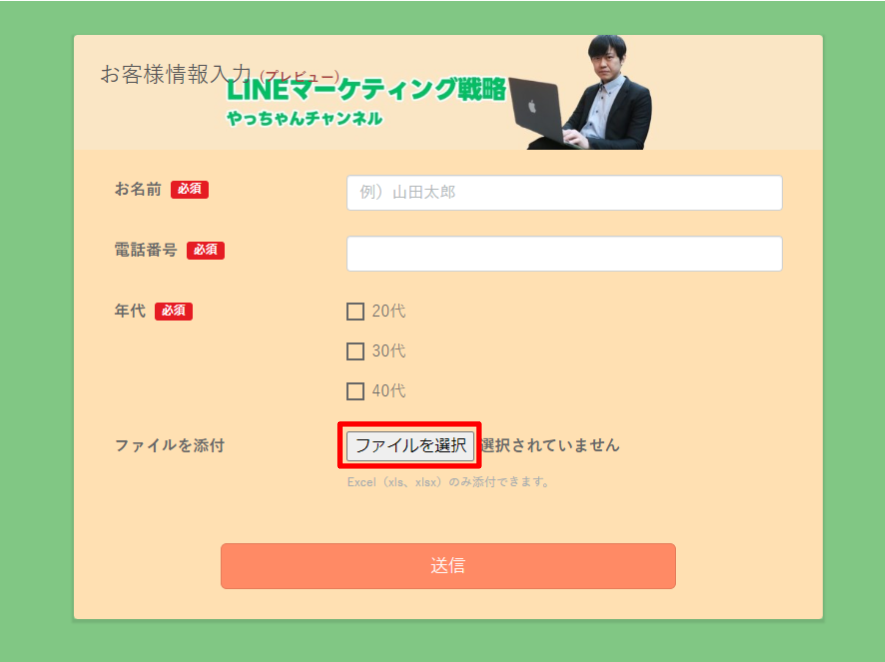
「ファイルを選択」をクリック
Excelをアップロードします

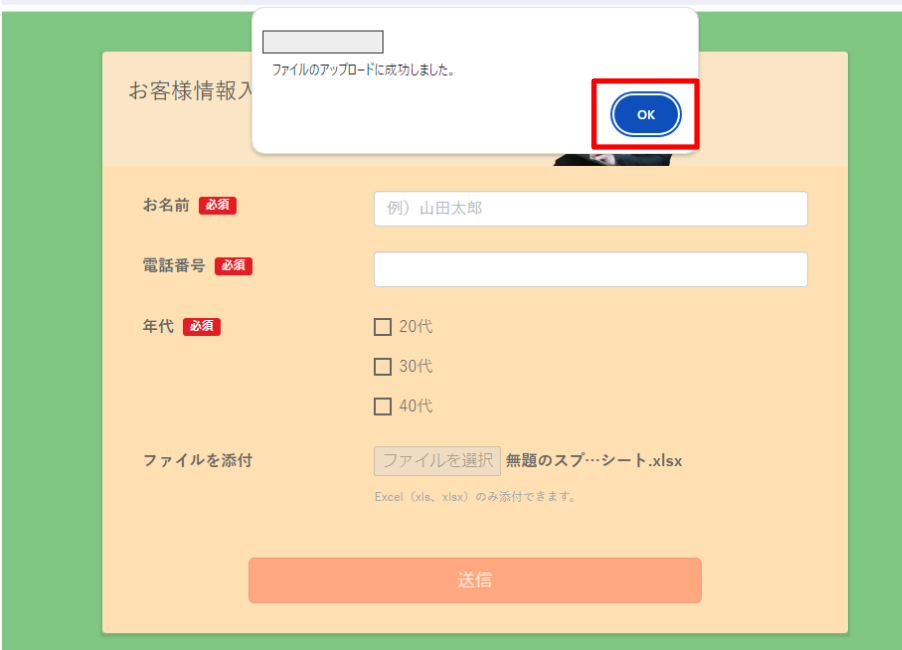
「OK」をクリック

提出してもらったファイルのダウンロード方法は、「友だちリスト」をクリック
フォームに回答してもらったリストをクリック

「フォーム回答」をクリック

「ダウンロード」をクリックするとファイルがダウンロードできます
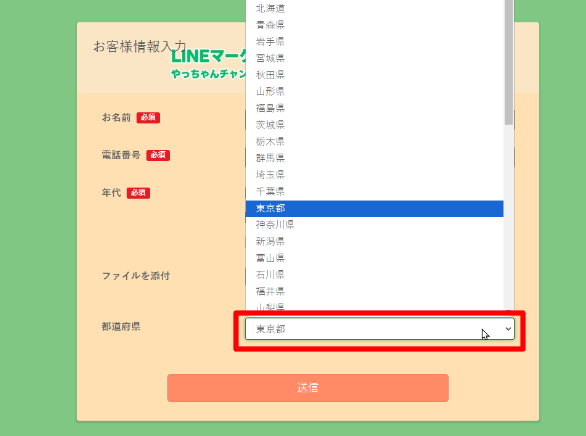
回答フォームから47都道府県を選択してもらうやり方

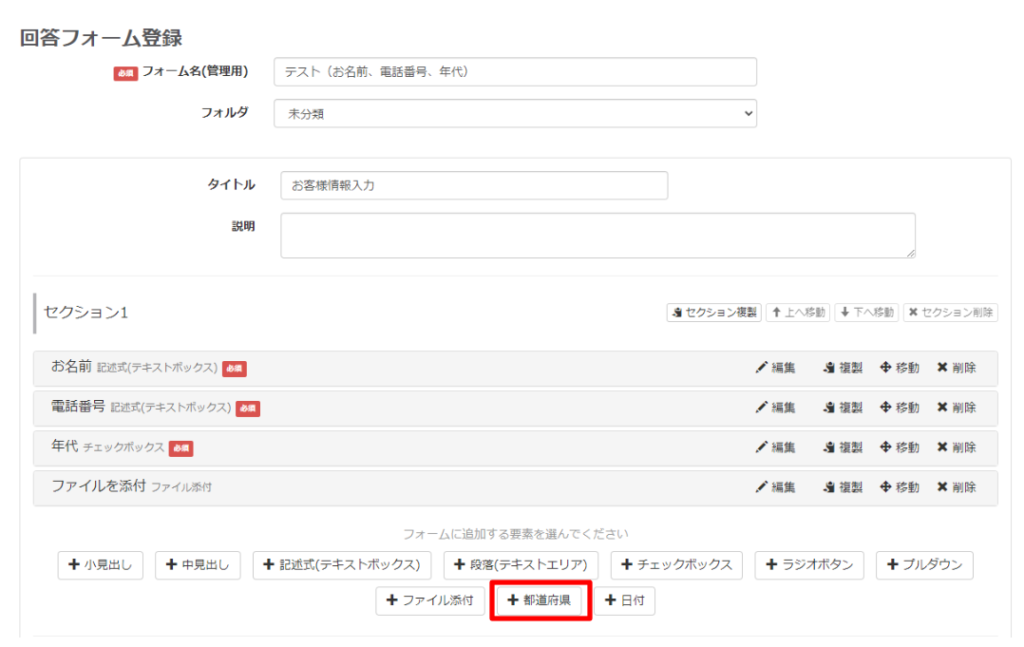
「+都道府県」をクリック

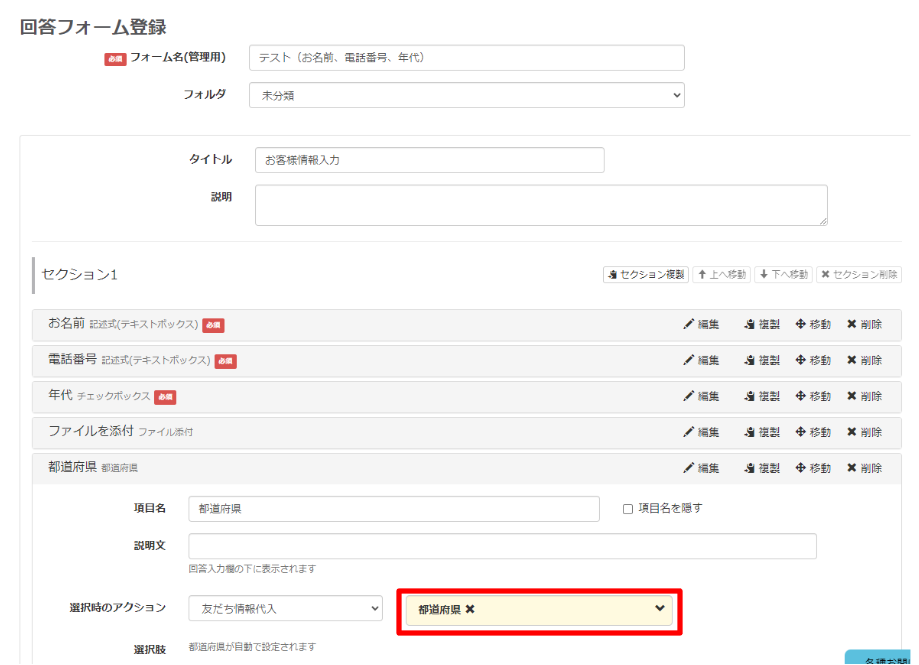
ここで、赤枠のところをクリックして友達情報として「都道府県」などと入力して追加しておくと、回答してもらったものが顧客情報としてLステップ上に保存されます
一番下までスクロールして「保存」をクリック

これで都道府県の選択が回答フォームに追加されました

回答後はファイルを添付してもらうやり方と同じく友達詳細の「フォーム回答」の欄より確認することができます
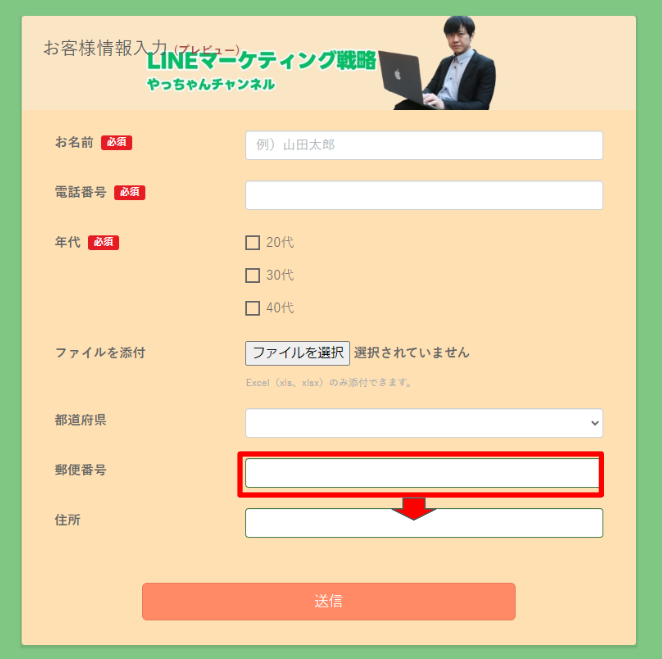
回答フォームに郵便番号を入力して住所を自動表示させるやり方

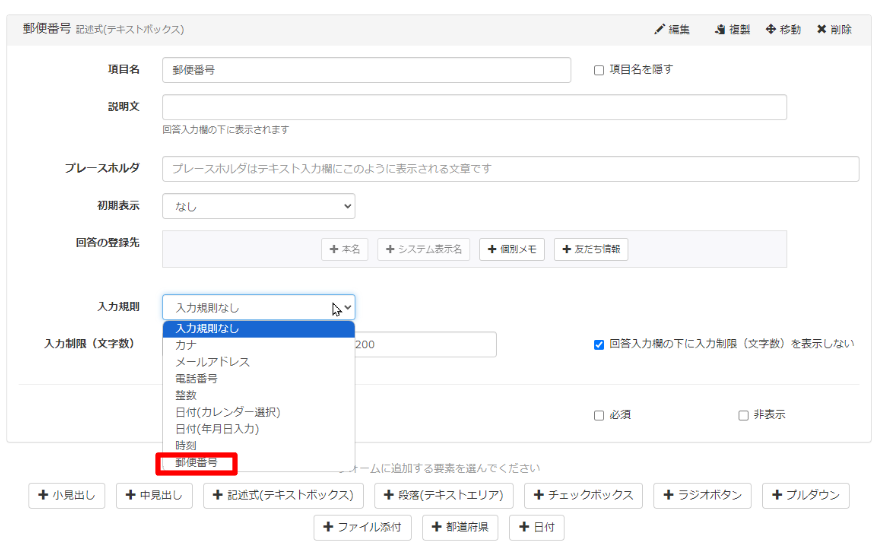
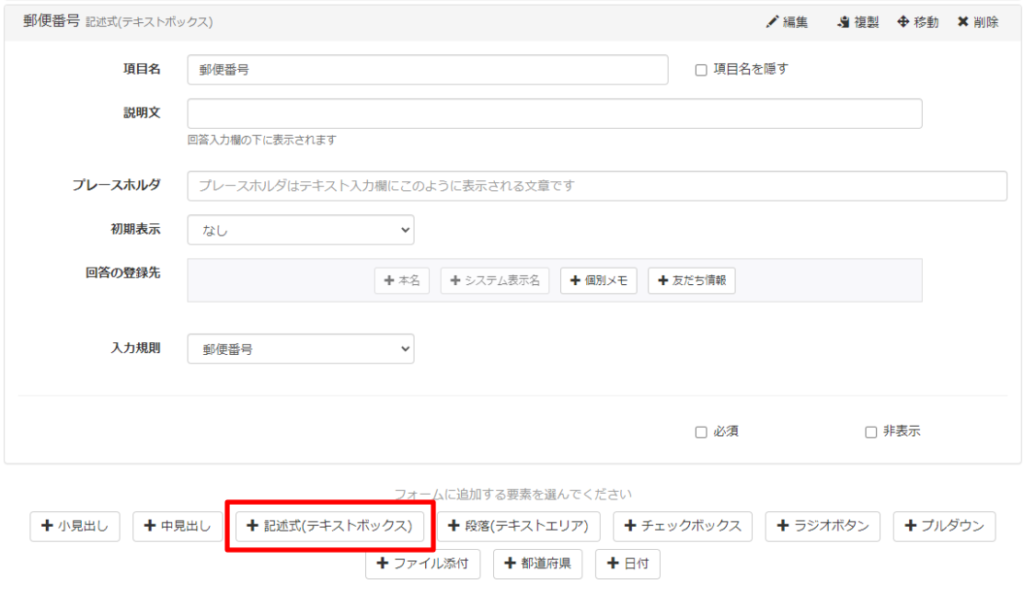
「+記述式(テキストボックス)」をクリック

「入力規則」から「郵便番号」をクリック

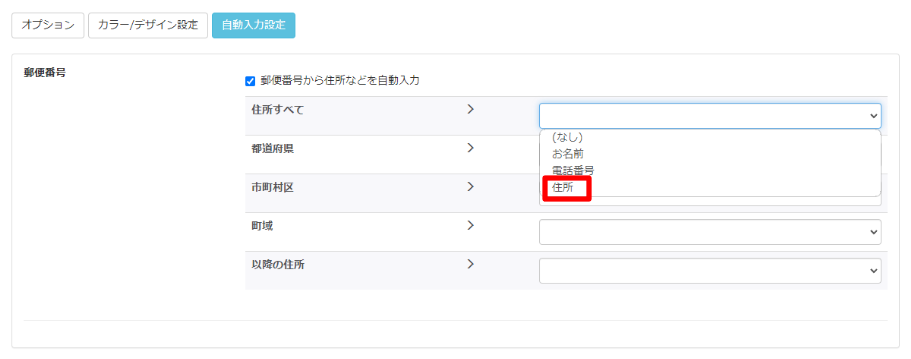
一番下までスクロールして「自動入力設定」をクリック

「郵便番号から住所などを自動入力」のチェックボックスにチェック

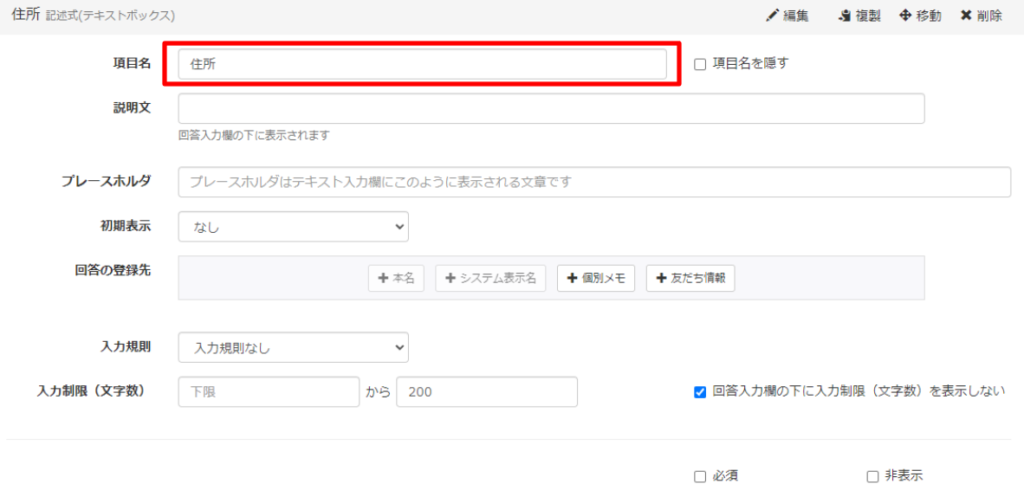
「+記述式(テキストボックス)」をクリック

項目名に「住所」を入力

一番下にスクロールして「住所すべて」から「住所」をクリック

これで郵便番号を入力すると「住所」の欄に自動入力されるようになります
回答フォームのセクションの使い方
ラジオボタンとセクションを使うことで、選択に応じて質問を進ませることができます

まず、選択された時に進ませたいフォームを作成しておきます
「+セクションを追加」をクリック

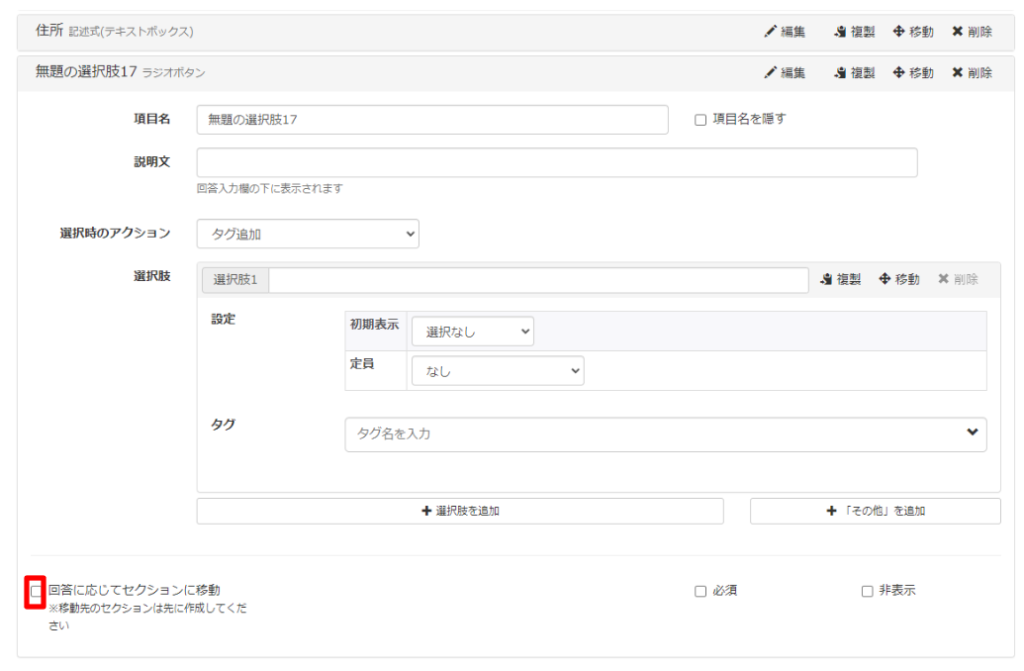
次に選択肢を作成するために、「+ラジオボタン」をクリック

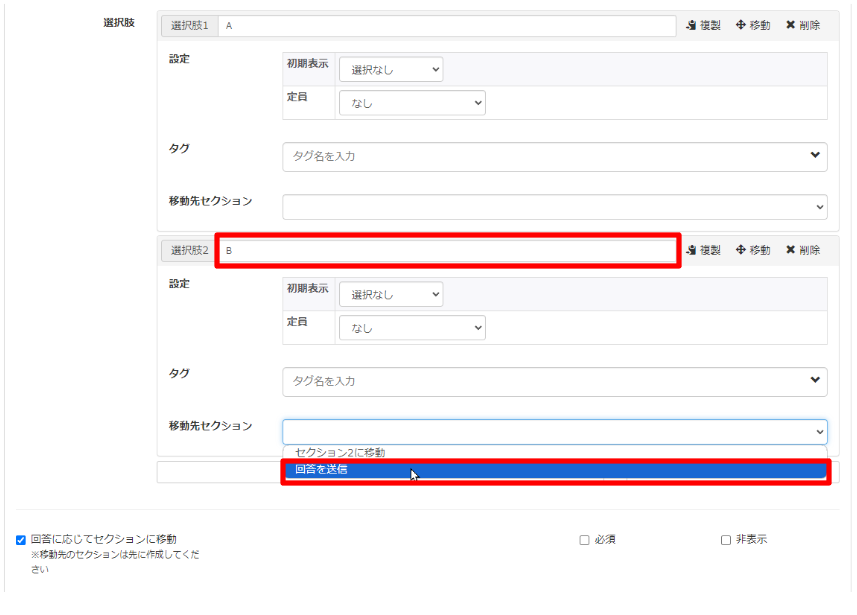
ここで、左下の「回答に応じてセクションに移動」のチェックボックスにチェック

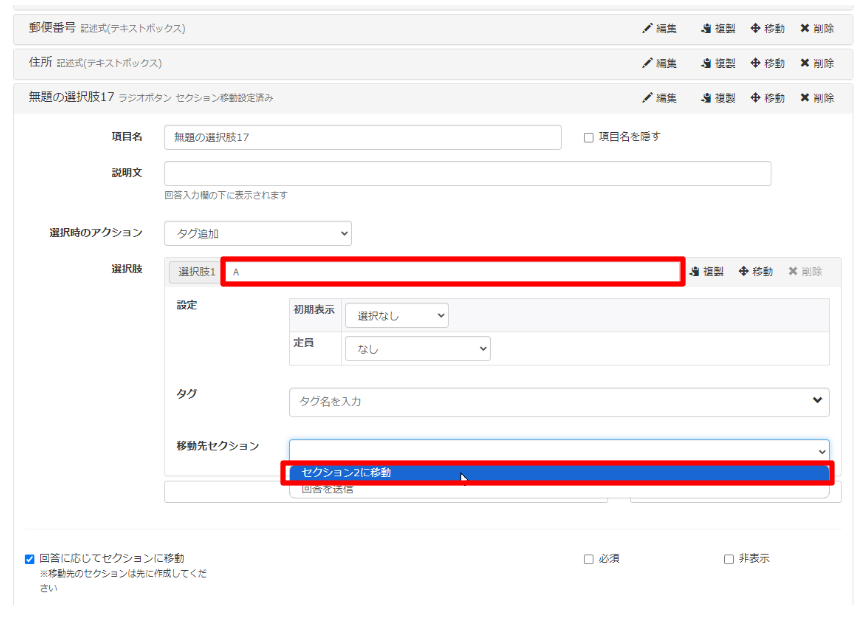
仮に選択肢1を「A」とします
移動先セクションを先ほど作成した「セクション2に移動」を選択

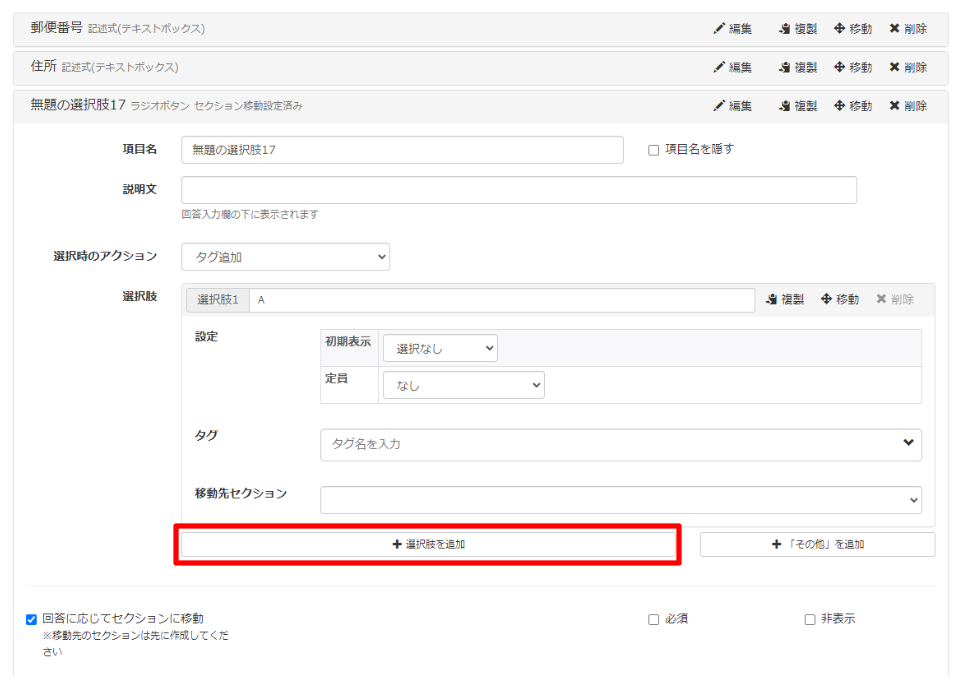
続いて「+選択肢を追加」をクリック

選択肢2は仮に「B」とし、こちらは「回答を送信」に設定します

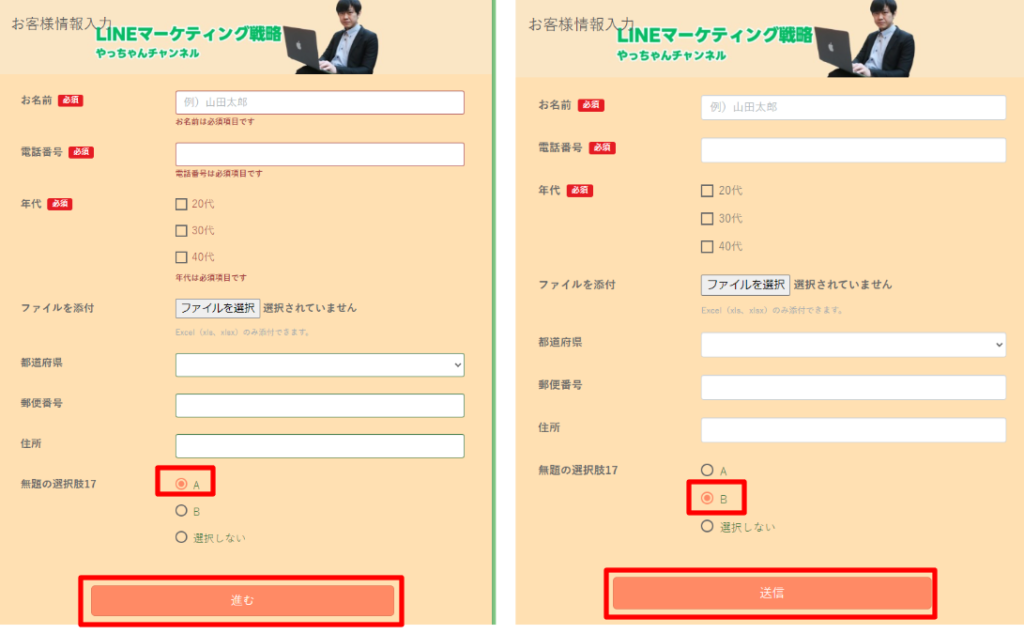
これでAを選択した人は「進む」から別の回答フォームへ、Bを選択したらそのまま送信といったフォームが作成できます
「選択しない」の選択は、選択を「必須」にすることで消すことが可能
回答後、確認のテンプレートを自動配信する方法

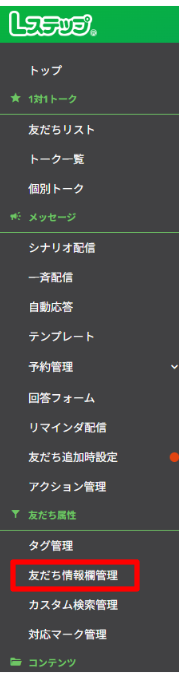
「テンプレート」をクリック

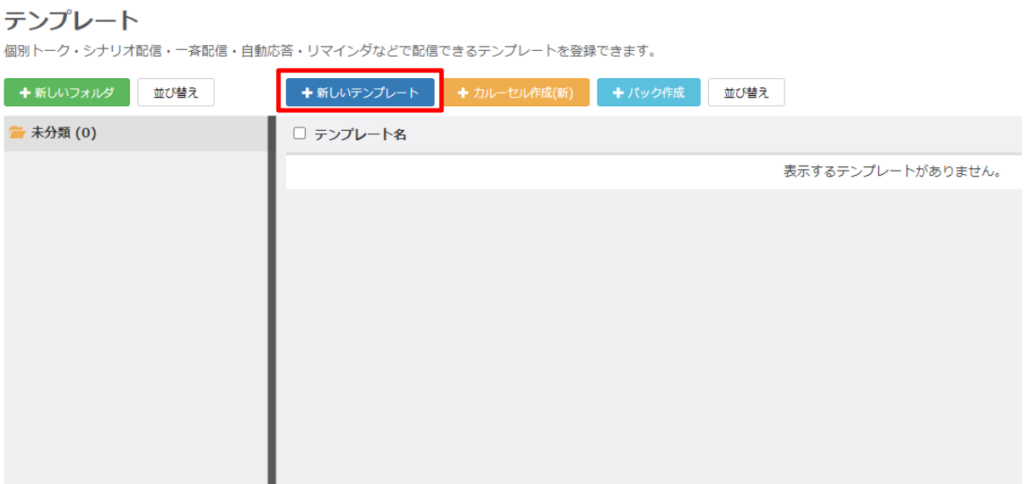
「+新しいテンプレート」をクリック

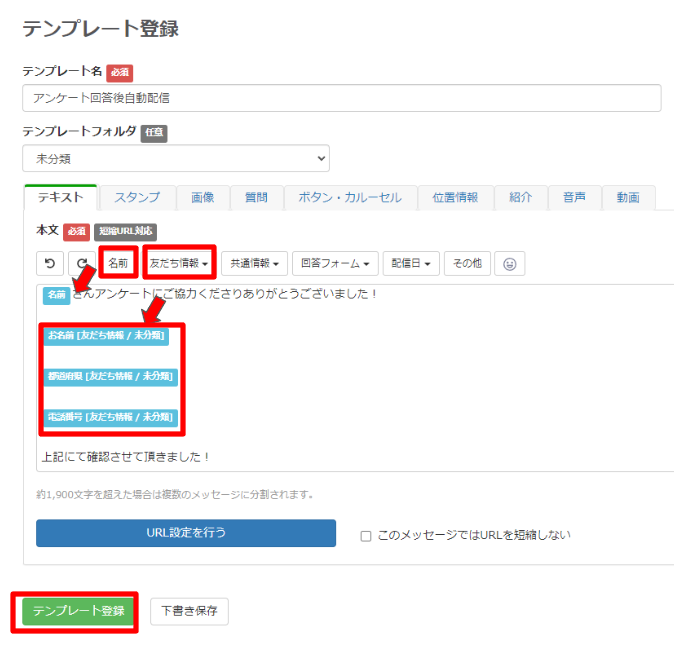
「名前」をクリックすると、友だちのLINE登録名が表示されます
「友だち情報」からそれぞれ取得した友だちの情報が表示されるように選択をします
「テンプレート登録」をクリック

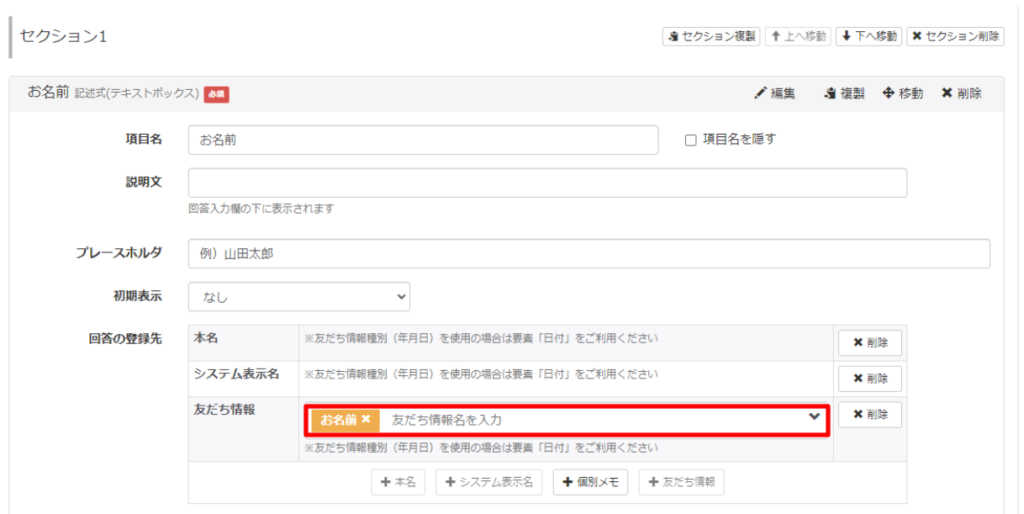
また、上記の「友だち情報」はあらかじめ「友だち情報欄管理」より作成しておくこともできますし、

上記のように回答フォームから直接入力して並行して作成することも可能

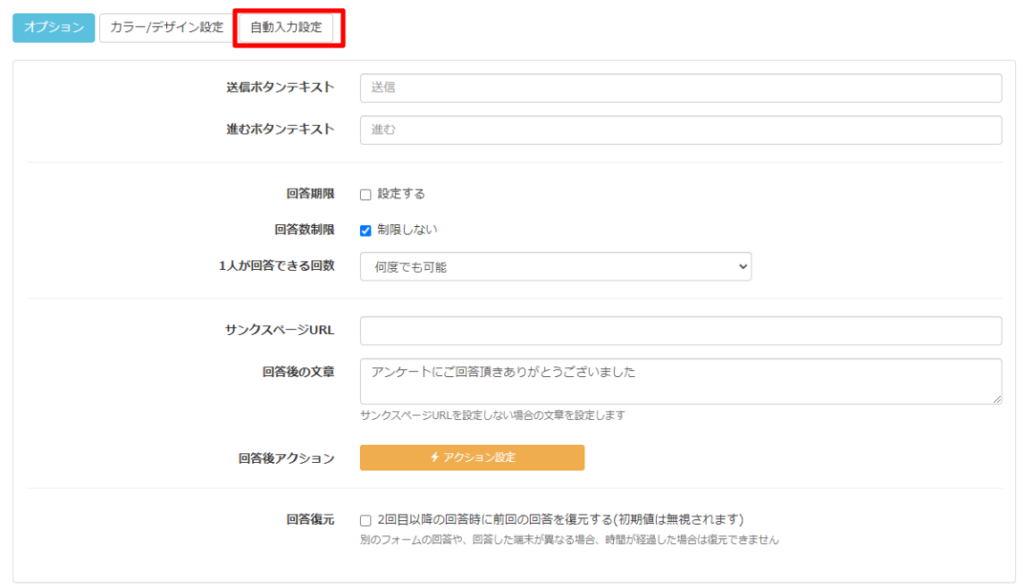
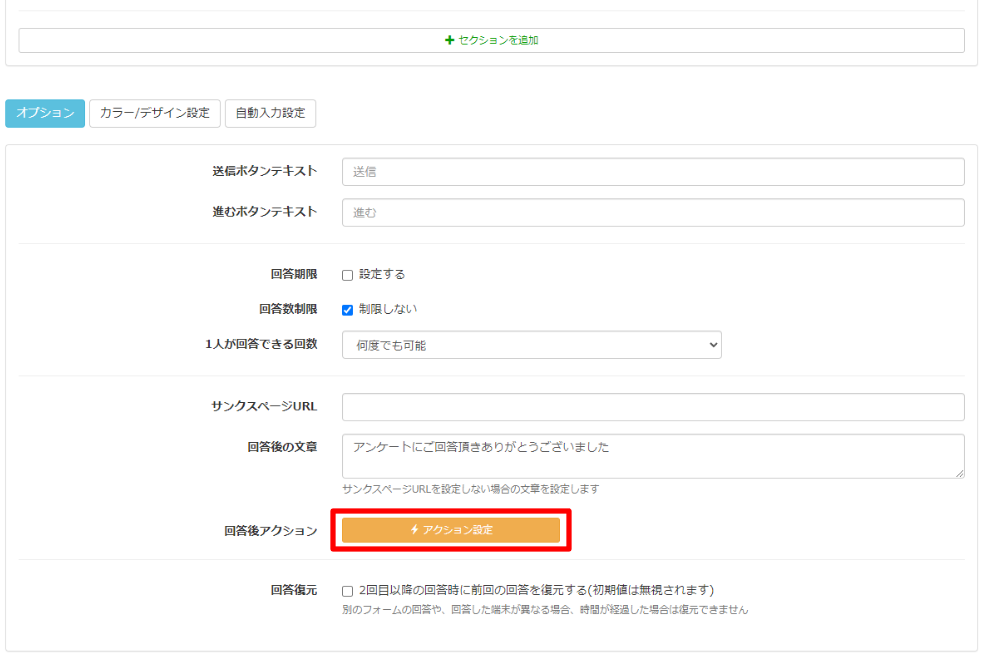
テンプレートが作成できたら、回答フォームを一番下までスクロールして「オプション」の「アクション設定」をクリック

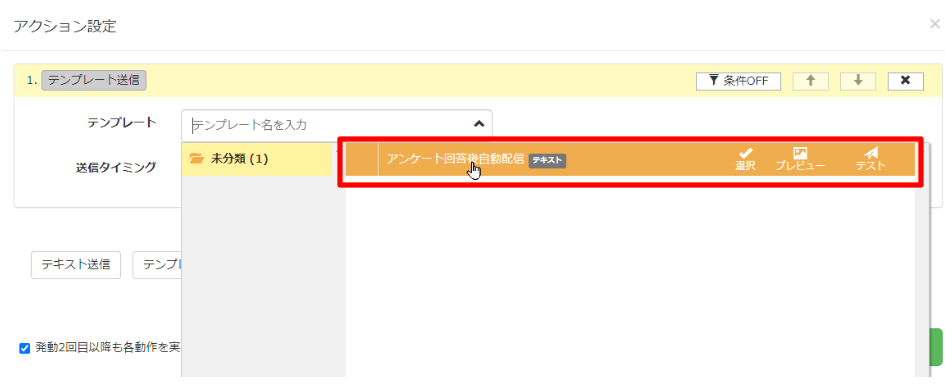
「テンプレート送信」をクリック

先ほど作成したテンプレートをクリック

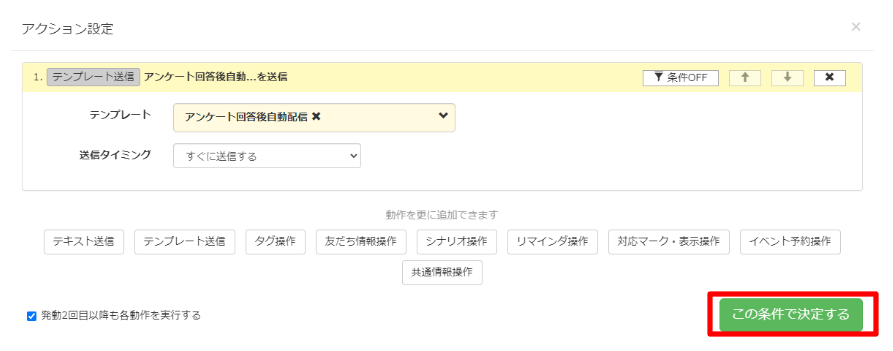
「この条件で決定する」をクリック

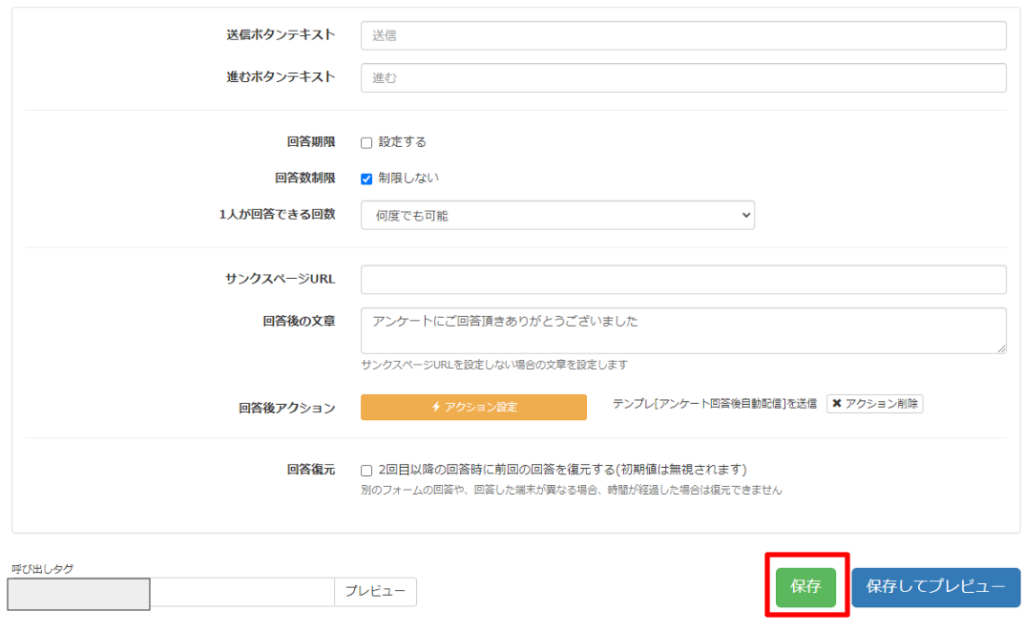
「保存」をクリック

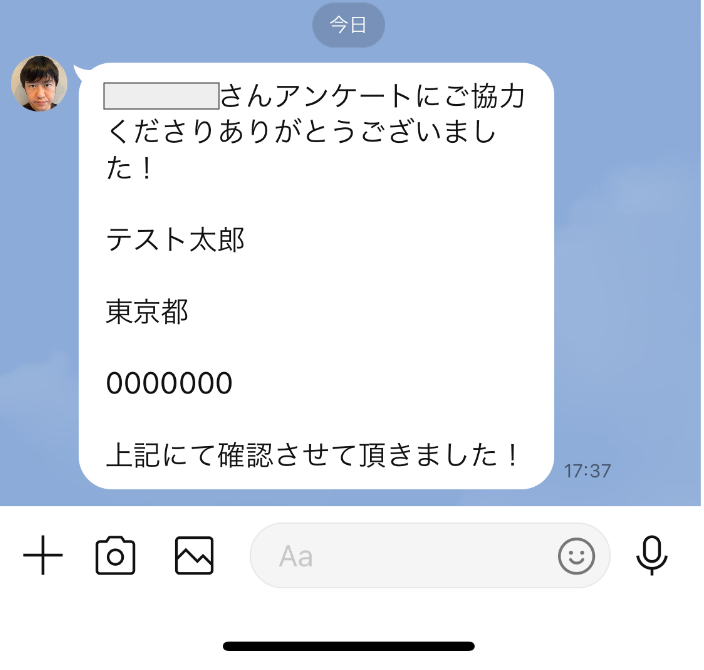
これで、上記のように回答後に入力の確認メッセージが自動で配信されます
回答後、自動でLINEのトーク画面に戻してあげる方法

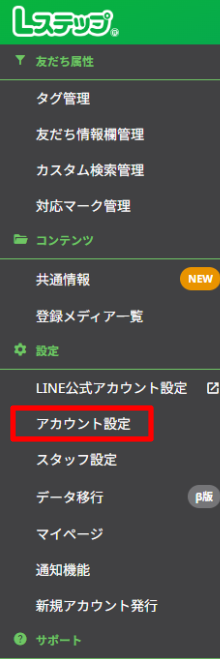
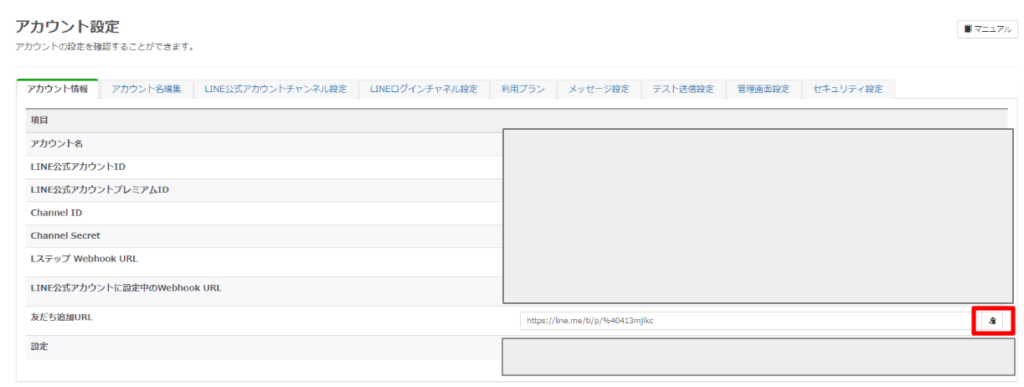
「アカウント設定」をクリック

「友だち追加URL」のコピーマークをクリック

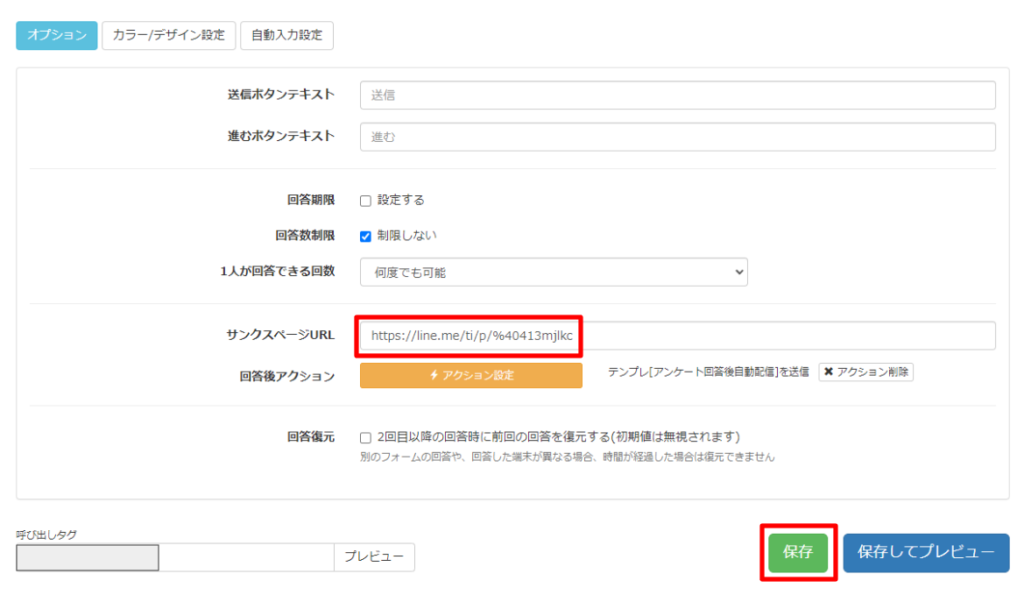
回答フォームを一番下までスクロールして、「サンクスページURL」にペーストし、「保存」をクリック
これでアンケート回答後に自動でLINEのトーク画面に移動します(回答フォームに回答している友だちはすでに友だち追加されているため)

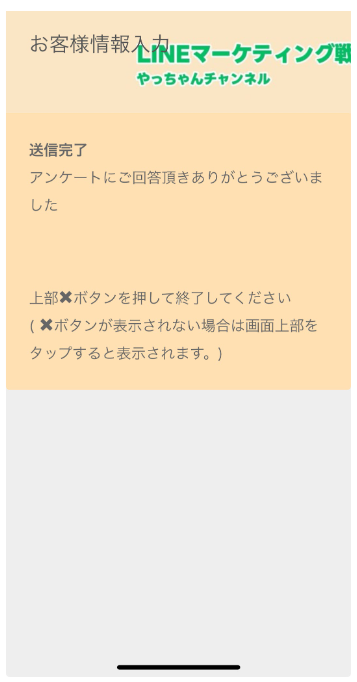
何も設定していなかったり、文章だけの入力などの場合上記のように表示されますが、×を押して戻る手間を考えると自動で戻るようにしてあげた方が親切かもしれません。
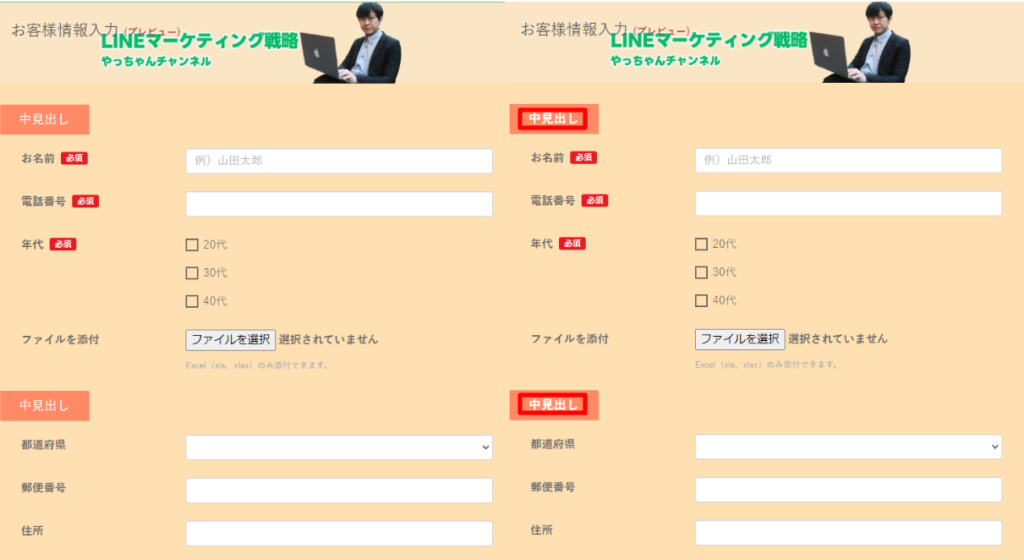
回答フォームにカスタムCSSを使うやり方
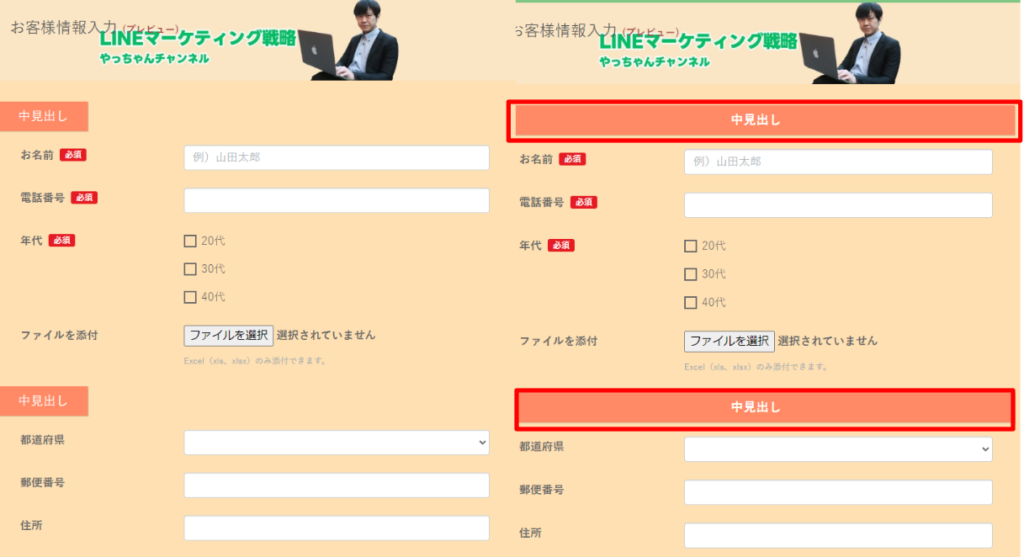
中見出しの文字を太くする


回答フォームを一番下までスクロールして、「カラー/デザイン設定」をクリック

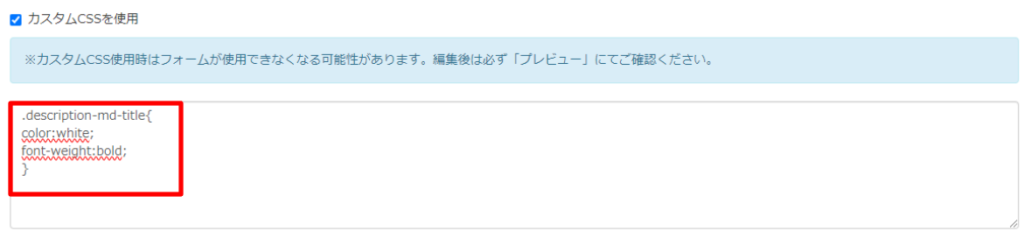
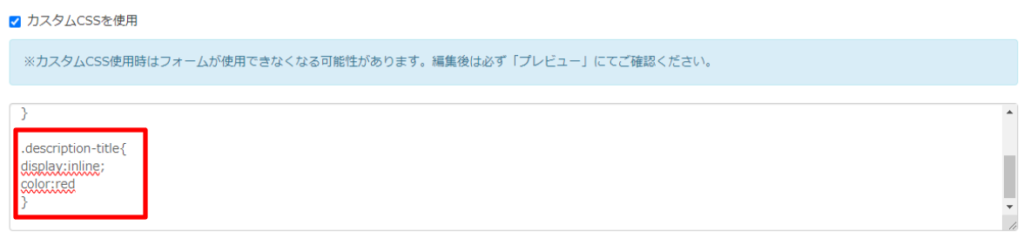
「カスタムCSSを使用」にチェック

.description-md-title{
color:white;
font-weight:bold;
}
上記の文言を入力
「保存」をクリック
中見出しを中央揃えにする

.description-md-title{
color:white;
font-weight:bold;
display:flex;
justify-content:center;
}
上記の赤文字の文言を追加
「保存」をクリック
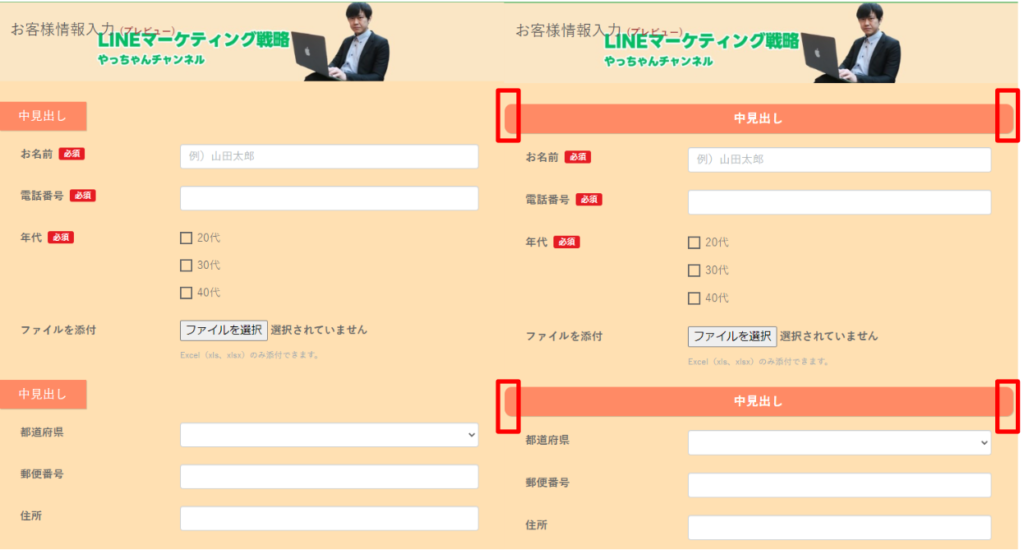
中見出しを丸める

.description-md-title{
color:white;
font-weight:bold;
display:flex;
justify-content:center;
border-radius:10px;
}
上記の赤文字の文言を追加
「保存」をクリック
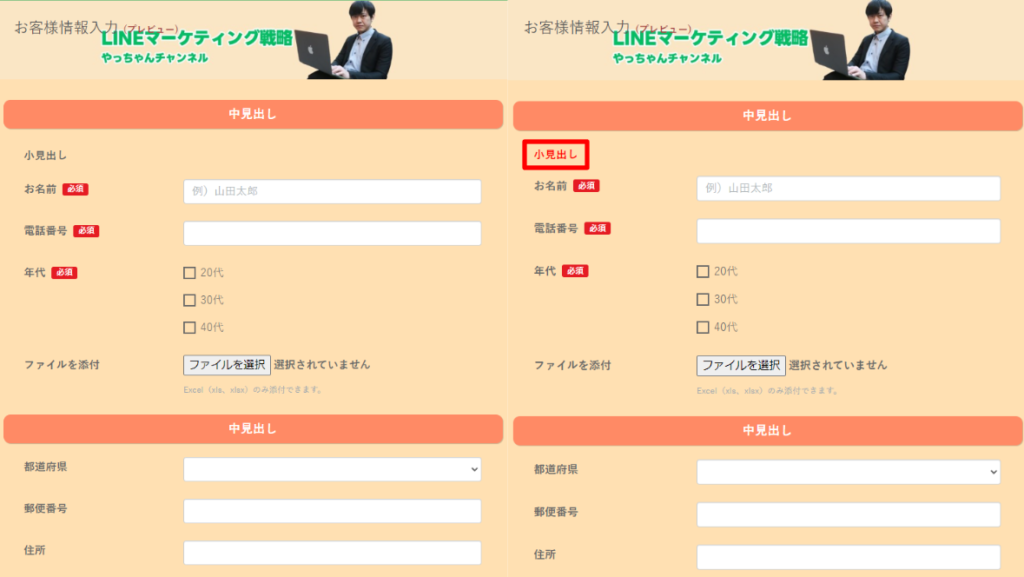
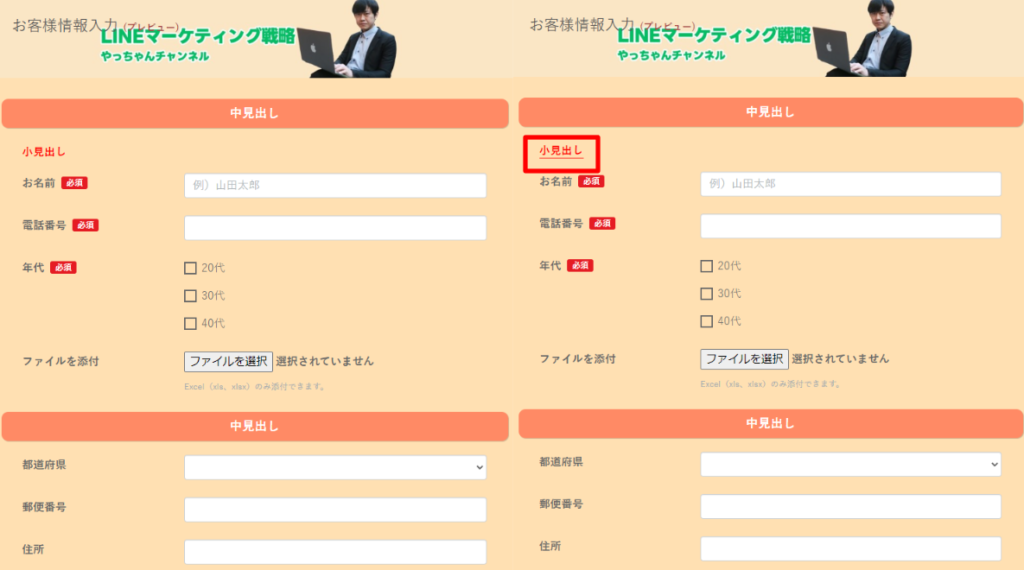
小見出しの色を変える


.description-title{
display:inline;
color:red
}
上記の文言を入力
「保存」をクリック
小見出しに下線を引く

.description-title{
display:inline;
color:red;
border-bottom: 1px solid
}
上記の赤文字の文言を追加
「保存」をクリック
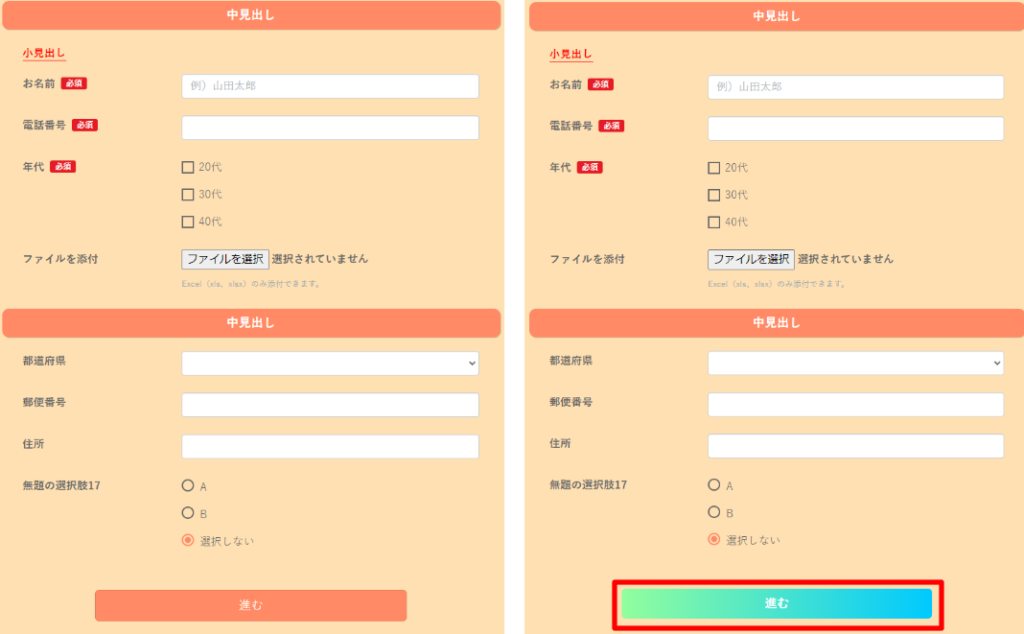
送信ボタンをグラデーション化する


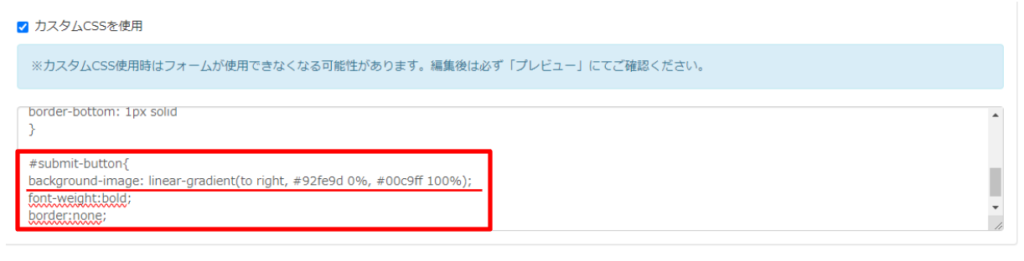
#submit-button{
background-image: linear-gradient(to right, #92fe9d 0%, #00c9ff 100%);
font-weight:bold;
border:none;
上記の文言を入力
「保存」をクリック

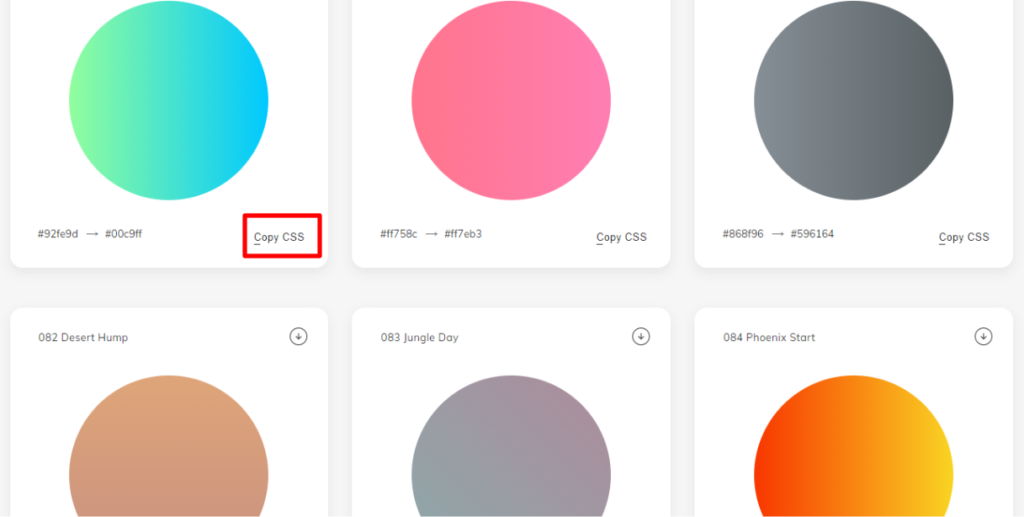
赤文字の部分が色の部分になりますが、上記のサイトを利用すると簡単にCSSがコピーできます

希望のカラーの右下の「Copy CSS」をクリックでコピー可能


コメント